
serverless-nextjs 프로젝트 스테이지 별로 나누어 설정, 배포하기
[소소한 개발 일지] 프린트시 컨텐츠가 페이지간 짤리지 않게하기
2022-10-27
Explanation
오늘은 오랜만에 브라우저에서 프린트 화면에서의 스타일을 조정하는 방법에 대해 소소하게 적어보려 합니다.
시행착오는 천천히 뒤에 적고 핵심만 먼저!
아주 기본적으로 프린트에 화면에 별도의 스타일은 미디어 쿼리를 통해 적용할 수 있답니다.
|
1 2 3 4 5 6 |
# ex. @media print { html { margin: 0 } } |
민망하게도.. css를 한 10년 넘게 쓴 거 같은데.. break-* 속성을 이번에 처음 알았네요..
(word-break은 알고 있..)
저는 아래의 이미지처럼 컨텐츠가 페이지와 페이지 사이에 짤리지 않았으면 좋았겠었거든요.
아래에 시행착오에 대해 적을 거지만, break-* 속성을 쓰면 너무 간단하게 처리 가 가능했답니다.

위와 같이 이미지가 페이지와 페이지 사이에 끊어지지 않게 하려면,
컨텐츠 영역의 엘리먼트에 section 이라는 클래스를 주었다고 가정했을때,
아래와 같이 스타일을 주면 된답니다.
참 쉽죠잉~
|
1 2 3 4 |
# ex. .section { break-inside: avoid; } |
자세한 속성들의 설명은 우리의 친구 MDN을 참고하시면 좋을 거 같아요~
break-before: https://developer.mozilla.org/en-US/docs/Web/CSS/break-before
break-after: https://developer.mozilla.org/en-US/docs/Web/CSS/break-after
break-inside: https://developer.mozilla.org/en-US/docs/Web/CSS/break-inside
사실 위에서 이야기한 break-inside 속성을 쓰면 너무 간단한데, 그 속성을 몰라서 미련하게도 엄청 복잡하게 문제를 해결하려고 했네요..
(이렇게 글로라도 남기지 않으면 너무 그 시간이 아까우니까..)
일반적으로 프린트는 A4 사이즈를 많이 사용하니까 A4의 사이즈는 210mm X 297mm 인데, 피치 못하게 다른 소스들이 px를 쓰고 있어서 px로의 변화가 필요했는데요.
검색을 좀 해보니 x(px) = y(mm) * 0.0393701 * dpi 이런 식이 있더라고요?
그래서 A4 사이즈 기준으로 높이값은 x(px) = 297 * 0.0393701 * 72 * 2(retina) 해서 맥OS 기준에서는 1684px 가 나와서 컨텐츠의 영역의 섹션의 높이값을 다 구해서 순회하면서 1684px 이 넘어서는 구간에서는 넘어가는 길이 만큼 margin 값을 줘서 하면 될 거 같았는데…
하지만 역시 세상에 쉬운일이 없습니다..
@page 속성으로 margin 값으로 0으로 주어서 여백을 빼고 섹션의 높이값을 1684px 해주었는데 1.5페이 정도의 높이더라고요? 그래서 혹시하고 dpi 값을 72 * 1.5 를 해주었는데. 그래도 1.1페이지? 정도의 높이더라고요…
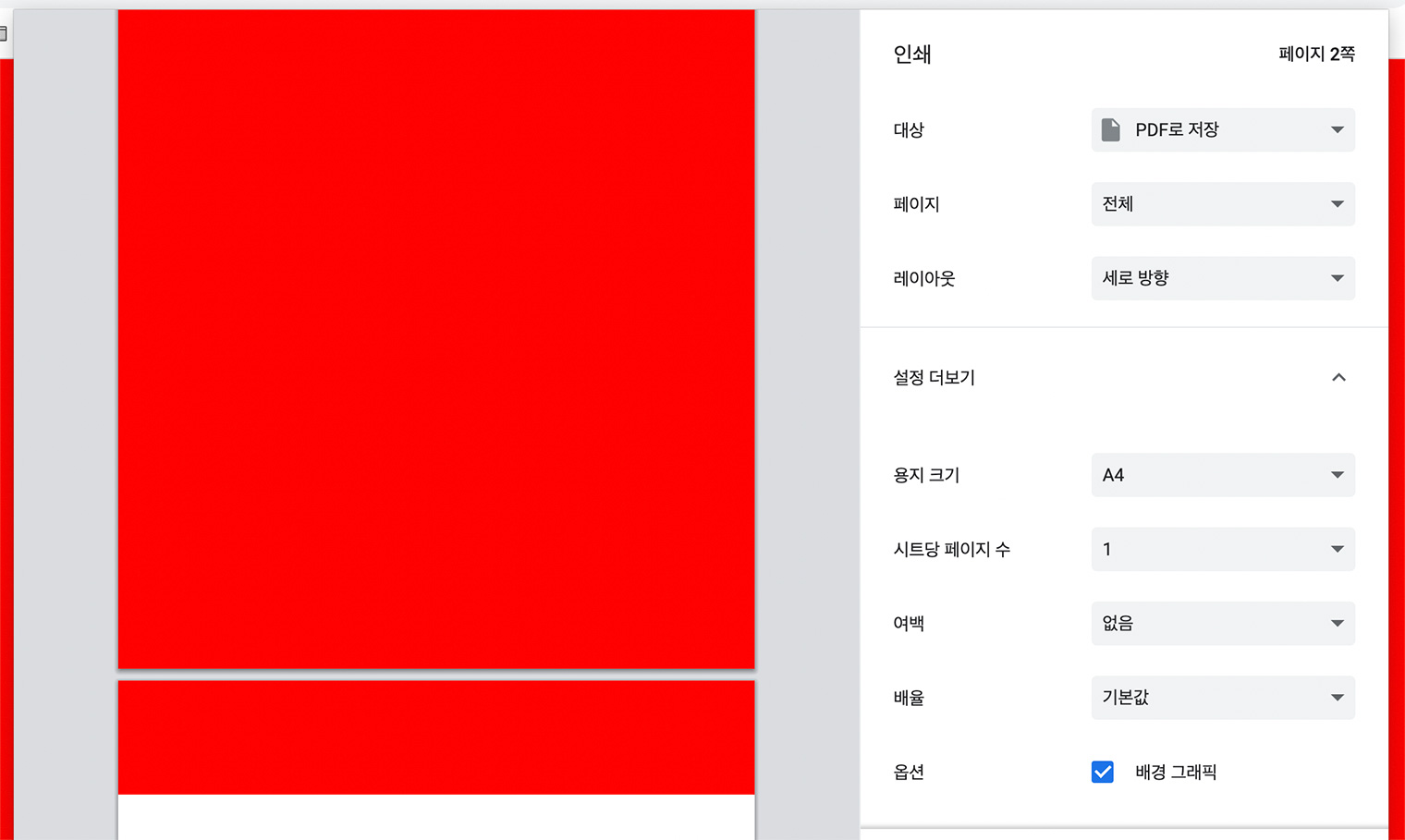
(아래는 캡처는 dip를 108로 했을때 높이)

(맥OS 기준) A4 사이즈가 크롬에서 높이값이 1120px 이고 파이어폭스에서는 1122px 가 나오는데, 혹시 프린트 뷰에서의 높이값을 px로 구하는 방법을 아시는 분이 있으시면 알려주시면 감사할 것 같습니다 :)