
Javascript의 void operator 에 대하여 알아봅니다.
[소소한 개발 일지] css – letter-spacing 이 적용되지 않을 때
2020-11-12
Explanation
엄청 오래만의 포스팅이네요. 최근에 회사에 일이 많아서는 핑계고..
게으름 병이 돋아서 아무것도 안 하고 있다가, 더 미루면 안 될 거 같아서 오늘 회사에서 회사 동생에게 이야기해 준 이야기를 적어봅니다.

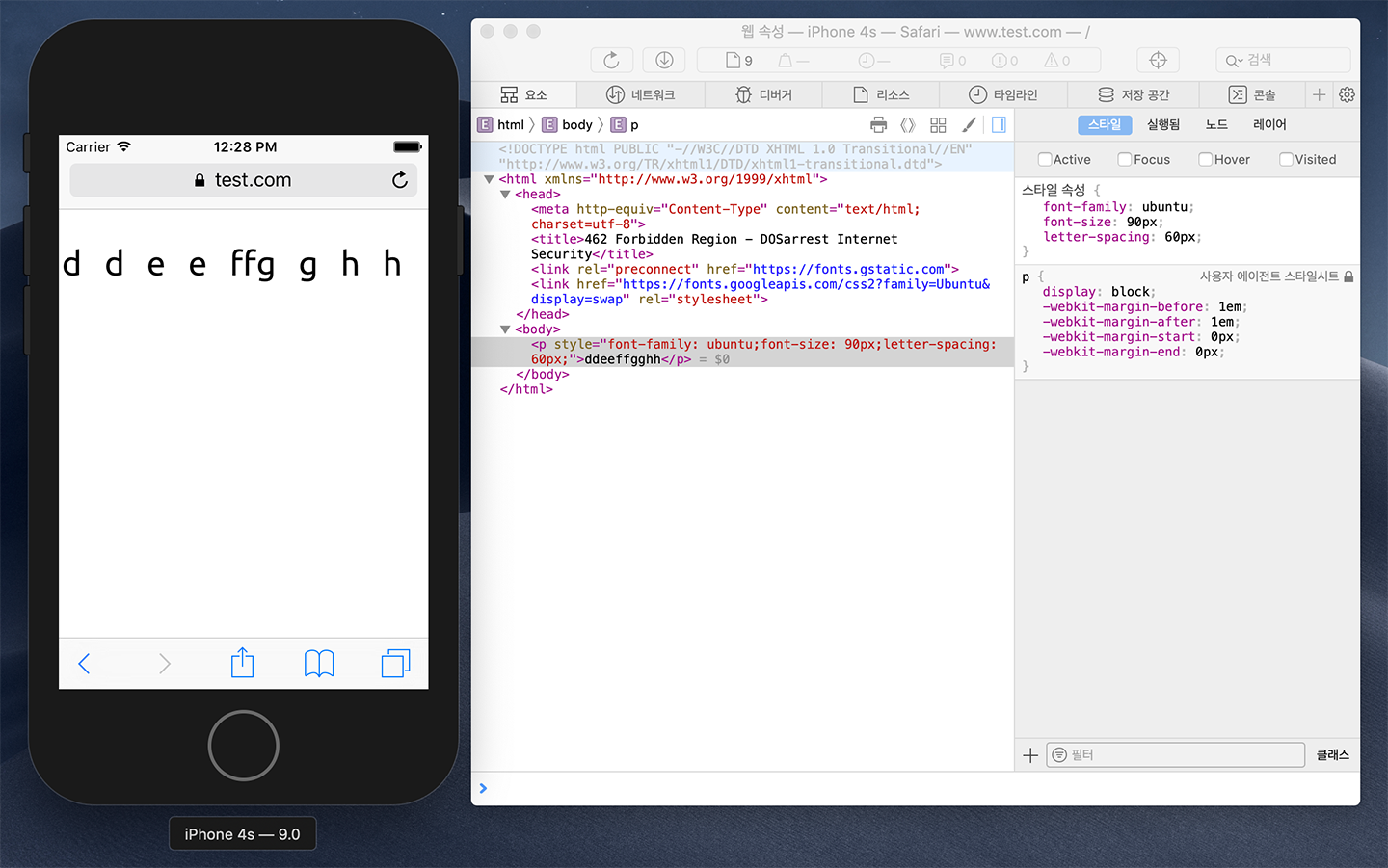
위에 이미지처럼 Ubuntu 폰트는 아이폰에서 f 글자가 css의 letter-spacing 속성이 적용되지 않는 문제가 있답니다.
저도 정확하게 알고 있는 이야기가 아니니 부족함 부분과 잘못된 부분이 충분히 있을 수 있습니다..
한글은 어떤 네모칸을 중심으로 작성되어 있어서 크게 느껴지지 않는데, 영어의 경우에는 스펠링마다 차이가 있잖아요. 간단한 예로 한글의 경우 ‘가’ 와 ‘글’ 이렇게 한글은 크게 다르지 않은 너비를 갖는데, ‘A’ 와 ‘I’ 는 글자의 너비가 확실히 다르죠? 뿐만 아니라 영어의 경우에는 딱 그 글자 간의 고정된 너비 외에도 사용자에게 보기 좋게 하기 위해 약간의 간격에 조절을 해주기도 한답니다.
역시 간단한 예로 AB 와 AV 와 같은 경우 AB 는 각 A와 B의 자신의 너비값을 갖게 되지만, AV 의 경우에는 A와 V는 살짝 더 가깝게 위치 하였을때 더 가독성이 좋기 때문에 조금 더 가깝게 출력됩니다.
그리고 이렇게 조절해 주는 것을 커닝(kerning)이라고 합니다.
정확하게는 커닝이 로마자에서 더 확실하게 부각되지만, 한글에도 커닝이 적용된답니다.
예를 들어 위키백과를 참고하면,
‘건물을’이라는 단어를 보면 ‘건’과 ‘물’은 좀 멀게 보이고 ‘물’과 ‘을’은 가까워 보이는 게 있어서 커닝이 되면 그런 부분들을 보기 좋게 수정된답니다.
css의 letter-spacing 속성도 커닝 방법 중 하나지만,
그 이전에 폰트 자체에서도 커닝에 대한 처리가 있을테고 그리고 OS에서도, 브라우저에서도 사용자에게 보다 좋은 텍스트를 위해서 커닝 작업을 하게 될 거 같아요.
그리고 아마도 그 과정에 있던 문제 현상으로 보여요.
아이폰 사파리에서는 letter-spacing 속성보다 자체적인 커닝이 더 강하게 적용되었나봐요.
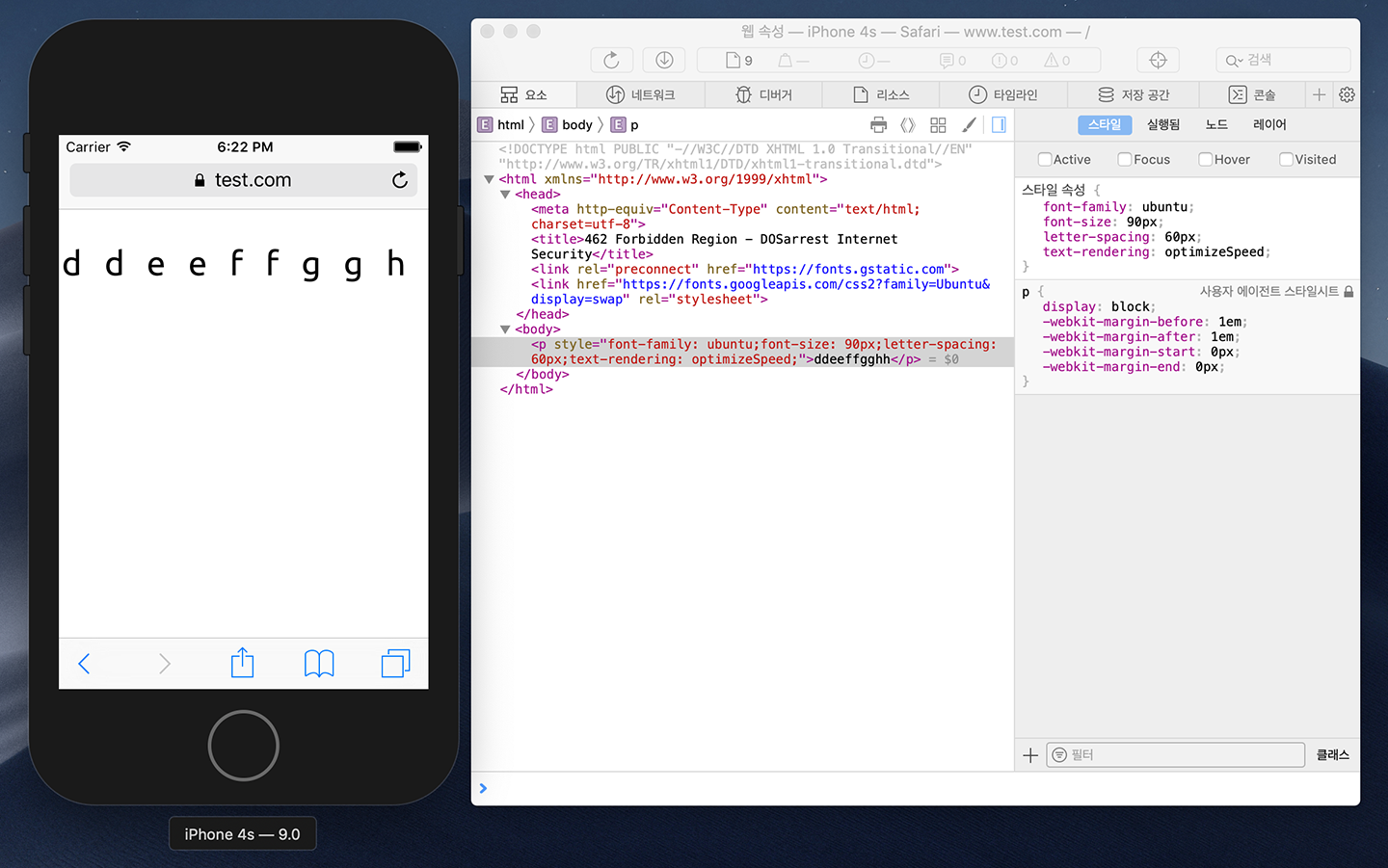
생각보다 해결하는 방법은 간단하답니다.

css 속성중에 text-rendering 이 있는데요.
이를 활용해서 브라우저에서 랜더링 처리를 대충?하게 만들면 된답니다.
여기에서 간단하게 text-rendering 속성에 대해서 알아보자면,
1. auto(기본값)
브라우저는 텍스트를 그리는 동안 속도, 가독성 및 기하학적 정밀도를 최적화 할시기를 추측합니다.
2. optimizeSpeed
브라우저는 텍스트를 그릴 때 가독성과 기하학적 정밀도보다 렌더링 속도를 강조합니다. 커닝과 합자를 비활성화합니다.
3. optimizeLegibility
브라우저는 렌더링 속도와 기하학적 정밀도보다 가독성을 강조합니다. 이를 통해 특정 글꼴의 글꼴 파일에 포함될 수있는 특수 커닝 및 선택적 합자 정보를 사용할 수 있습니다.
4. geometricPrecision
브라우저는 렌더링 속도와 가독성보다 기하학적 정밀도를 강조합니다. 커닝과 같은 글꼴의 특정 부분은 선형으로 크기가 조절되지 않으므로 geometricPrecision은 이러한 글꼴을 사용하는 텍스트를보기 좋게 만들 수 있습니다. SVG 글꼴의 크기가 조정되면 브라우저는 픽셀 크기를 계산 한 다음 가장 가까운 정수로 반올림합니다. geometricPrecision 속성은보다 유동적 인 크기 조정을 허용합니다. 참고 : WebKit 브라우저 만이 유동적 인 값을 적용하고 Gecko는이 값을 optimizeLegibility처럼 취급합니다.
참고. https://css-tricks.com/almanac/properties/t/text-rendering/