
[소소한 개발 일지] css – letter-spacing 이 적용되지 않을 때
[소소한 개발 일지] iOS 14 버전 사파리에서 스타일 무효화됨(Styles Invalidated) 이슈로 화면이 출력되지 않을때
2022-08-24
Explanation
오랜만에 다시 소소한 개발일지.. 오랜만이니까.. 평소보다 조금 더 간단하게..
발생한 문제는 iOS 14 버전에서 아이폰 사파리에서 첫 진입 시 화면이 하얀 화면에서 아무것도 랜더링 되지 않았습니다. (사용한 개발 스택은 대략 NextJs, Emotion, Serverless-Components 정도 입니다.)
글을 시작하기 전에 미리 이실직고한다면,
이 글은 정확한 문제의 해결에 관한 글은 아닙니다. 늘 그렇듯.. 추측으로 가득합니다..

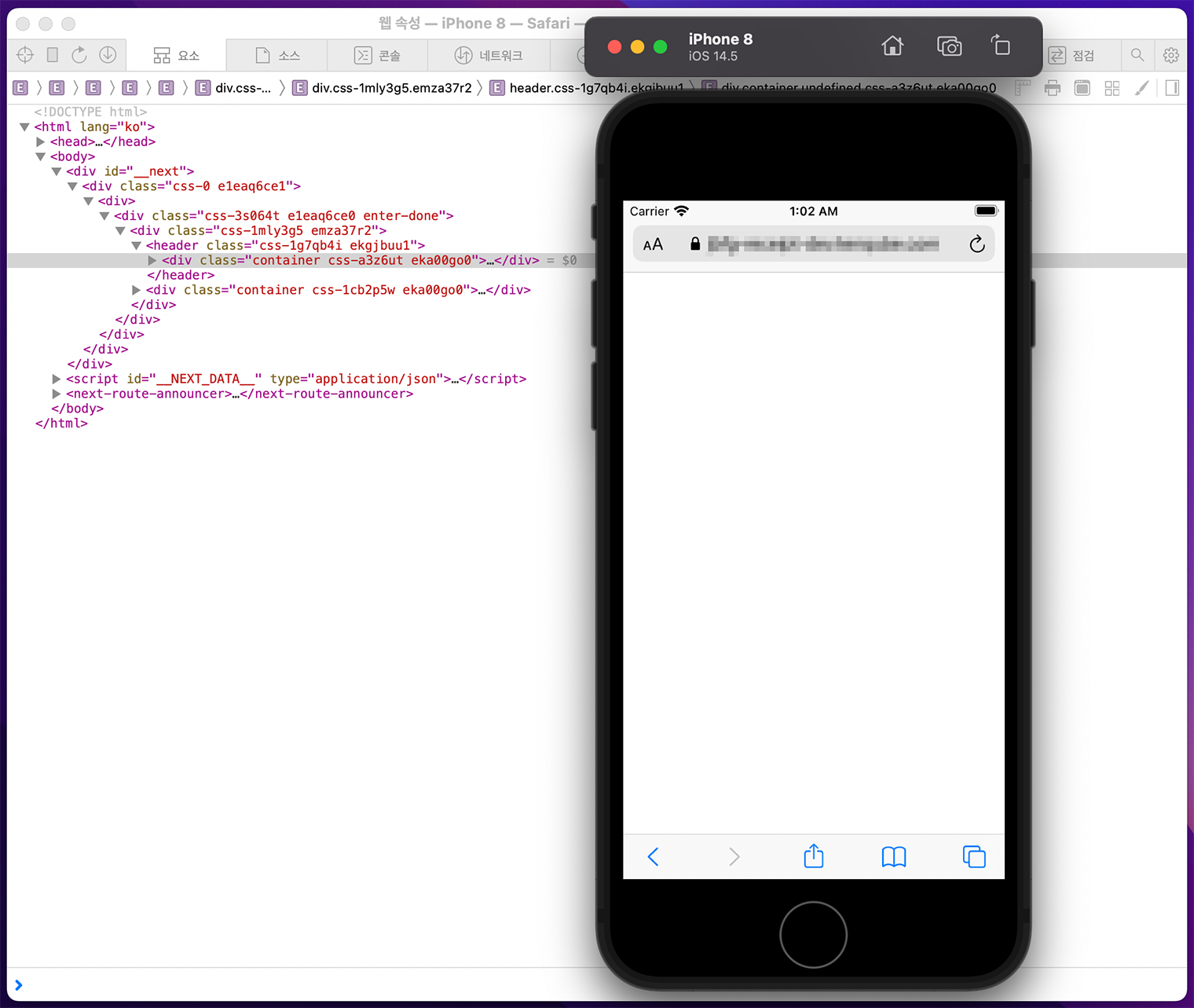
위와 같이 DOM은 불러왔지만 화면이 하나도 그려지지 않았답니다.

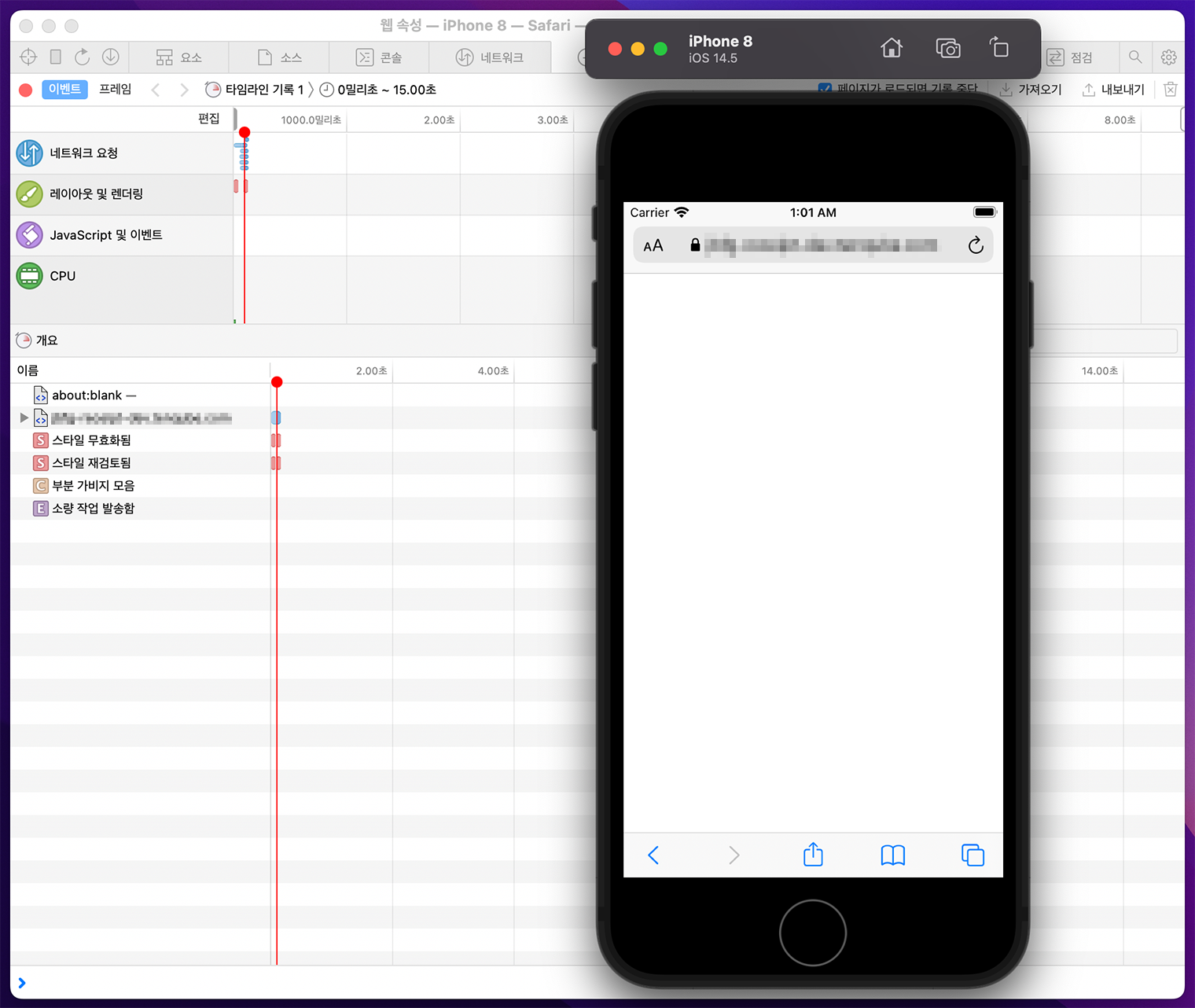
위와 같이 타임라인을 확인해봤을 때 스타일이 무효화되고 재검토되고 더이상 진행이 되지 않았습니다.
글을 적으면서 생각해보니까, 사파리 환경에서 테스트를 해본 경험이 거의 없어서..
사실.. 타임라인도 잘 볼줄 몰라요..
(그래서 정확하게 뭐가 문제였는 지도 모른답니다..)
아 그리고 위 문제의 상황은,
브라우저를 켜고 처음 진입했을때에만 발생하고 새로고침하면 정상적으로 동작합니다.
여하튼, 저는 위 상황을 보았을 때
DOM과 CSSOM은 생성이 되었는데 화면이 그려지지 않는 것을 보아, 스타일과 랜더링에 관한 이슈 같았답니다. 그래서 Emotion에서 스크립트를 통해 스타일이 적용되는 스타일이 iOS 14 버전대에서는 무언가 오류가 있나? 생각이 들었습니다.
하지만 iOS 14가 그렇게 오래된 버전도 아니고 Emotion이 그렇게 호락호락한 라이브러리도 아닌데 안된다는 것도 말이 안되고. 그래서 생각하기에 Emotion의 Global을 사용하고 있었는데, 거기서 문제가 있었던 건 아닐까? 싶었답니다.
그래서 Global을 사용했던 부분을 제거하고 css 파일로 import 하니까 위 문제가 해결되었답니다.
예를 들자면..
|
1 2 3 4 |
import { Global } from '@emotion/react' ... <global styles="{...}"></global> ... |
위에 처럼 되어있던 것을
|
1 2 3 |
import '../main.css' ... |
뭐… 이렇게 바꾸었답니다.
사실 좀… 석연치 않은 해결에 대한 이야기네요..
다음에 좀 더 좋은 이유을 알게 되면, 그때 다시 수정하겠습니다!
글로는 짧게 적었지만, 생각보다 꽤 오랜 시간 동안 애먹었는데요.
어떻게 어떻게 해결을 하고 이렇게 글로나마 기록하고 있지만. 생각해 보니 그동안 크롬 환경에 너무 갇혀서 개발을 해왔던 거 같아요. 그냥 크롬과 사파리는 웹 표준에 적합하게 개발이 진행되고 있으니 크롬에서 되면 사파리에서도 되겠지? 했던 거 같아요.
그리고 사파리와 크롬 모두 웹 표준을 준수하는 좋은 브라우저지만 짧게나마 느끼기에, 크롬은 조금 더 많은 것들을 보정해주는 느낌이 있고 사파리가 조금 더 엄격한 느낌을 받았어요. 사파리 환경의 개발자 도구에 조금 더 익숙해지고 잘 다룰 수 있으면 개발하기에 더 좋을 거 같아요.
그리고 DOM과 CSSOM이 만들어지고 화면이 그려지기까지 브라우저의 가장 기본적인 기능인데, 프론트 엔드를 개발 일하고 있으면서 이런 이슈조차 바로 알지 못한다니…
분발해야겠습니다…