
Firebase의 Hosting, Functions, Firestore를 이용하여 웹상에 메모장을 만들기
FE 개발자를 위한 안드로이드 후려치기 #2 자바스크립트 인터페이스 만들기
2023-07-30
Explanation
오늘은 지난 시간에 이어서 웹뷰와 네이티브간 통신을 할 수 있는 자바스크립트 인터페이스를 만들어볼게요.
지난 코드에 이어서 작성하니, 혹시 헷갈리시면 지난 글을 참고해주세요!
지난글: (https://falsy.me/fe-개발자를-위한-안드로이드-후려치기-1-웹뷰-만들기/)
작성된 코드는 https://github.com/falsy/blog-post-example/tree/master/android-for-frontend/javascript-interface 에서 확인하실 수 있습니다!
간단하게, 웹뷰 액티비티에 인터페이스 클래스를 추가하고 웹뷰에 연결해줄게요.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// java/com.example.frontend/WebActivity package com.example.frontend import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.webkit.JavascriptInterface import android.webkit.WebView import android.widget.Toast class WebAppInterface(private val activity: AppCompatActivity) { @JavascriptInterface fun showToast(toast: String) { Toast.makeText(activity, toast, Toast.LENGTH_SHORT).show() } } class WebActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_web) val myWebView: WebView = findViewById(R.id.webView1) myWebView.settings.javaScriptEnabled = true myWebView.addJavascriptInterface(WebAppInterface(this), "Android") myWebView.loadUrl("http://10.0.2.2:8080") } } |
이제 웹뷰에서 window.Android 객체에서 위 등록된 인터페이스를 호출할 수 있답니다!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// src/index.jsx import React from "react" const App = () => { const handleClickToast = () => { if(window.Android) { window.Android.showToast('show toast') } } return ( <> <button onClick={handleClickToast}>Show Toast</button> </> ) } export default App |
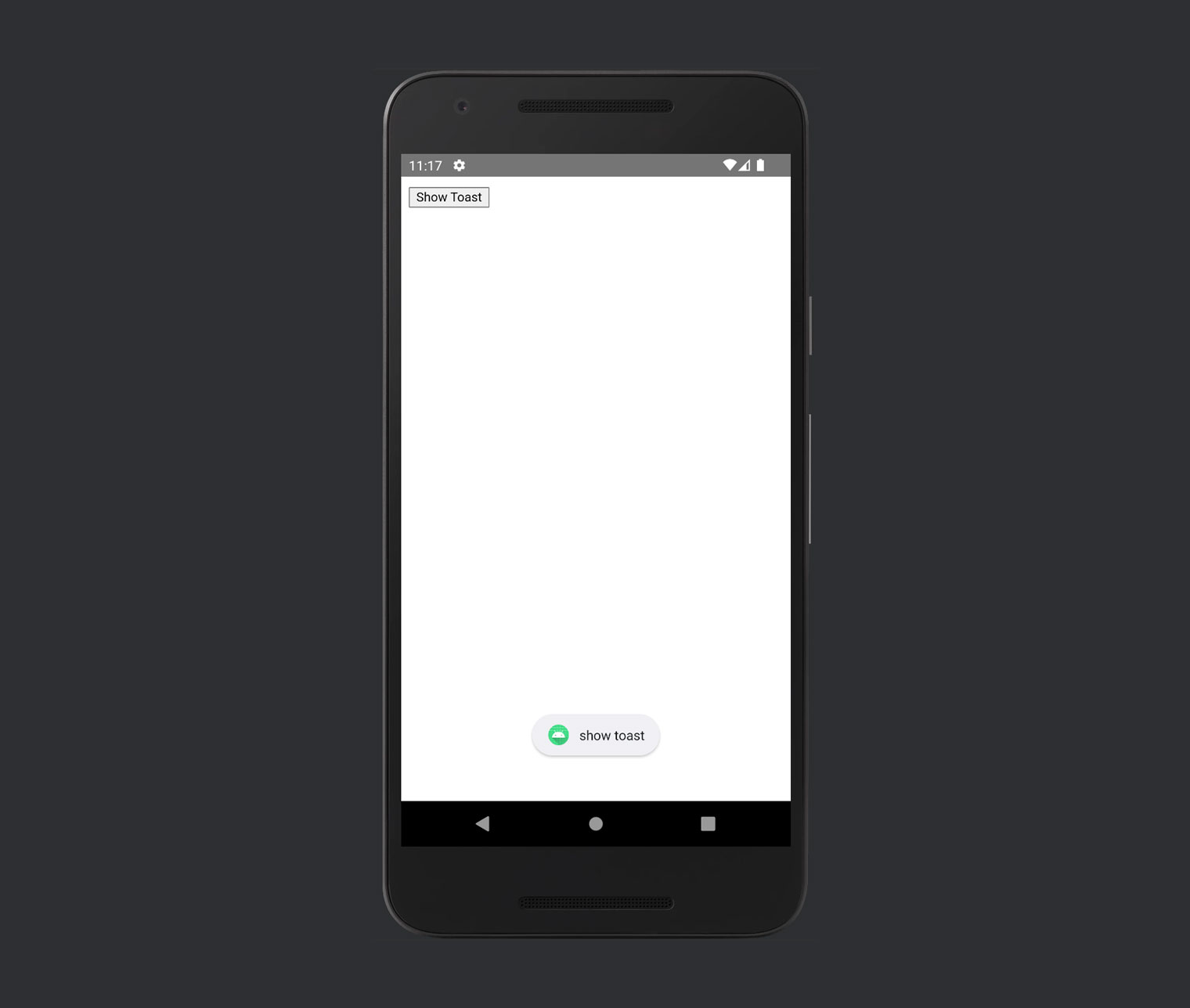
위에 선언한대로 “window.Android.showToast(‘show toast’)”를 웹에서 호출을 하면 안드로이드 네이티브의 토스트가 호출이 되겠죠?

사실 처음 생각은 자바스크립트 인터페이스로 새로운 웹뷰 액티비티를 호출하는 인터페이스까지 만드는 거 였는데, 오늘은 일요일이고.. 게임도 조금 하고 싶고 해서.. 오늘은 여기까지하고..
다음에 다음 글로 찾아오겠습니다. 슝~
:)