
Koa.js를 이용하여 정적 서버 만들기와 SPA에서의 가상 경로를 위한 404 설정하기
Github Actions 시작하기 #1 엄지발가락만 살짝 담가보기
2019-11-29
Explanation
다음의 포스팅은 OOP나 클린 아키텍처가 될 줄 알았으나…
오늘은 CI/CD 플랫폼인 Github Actions를 아주 아주 간단한, 맛보기 글을 적어보려 합니다.
(아주 자세히, 그리고 구체적으로 적고 싶지만, 사실 저도 오늘 처음…)
이 글의 예제 코드는 깃허브 저장소에 올려놓았습니다~
https://github.com/falsy/blog-post-example/tree/master/github-actions-quickstart-1
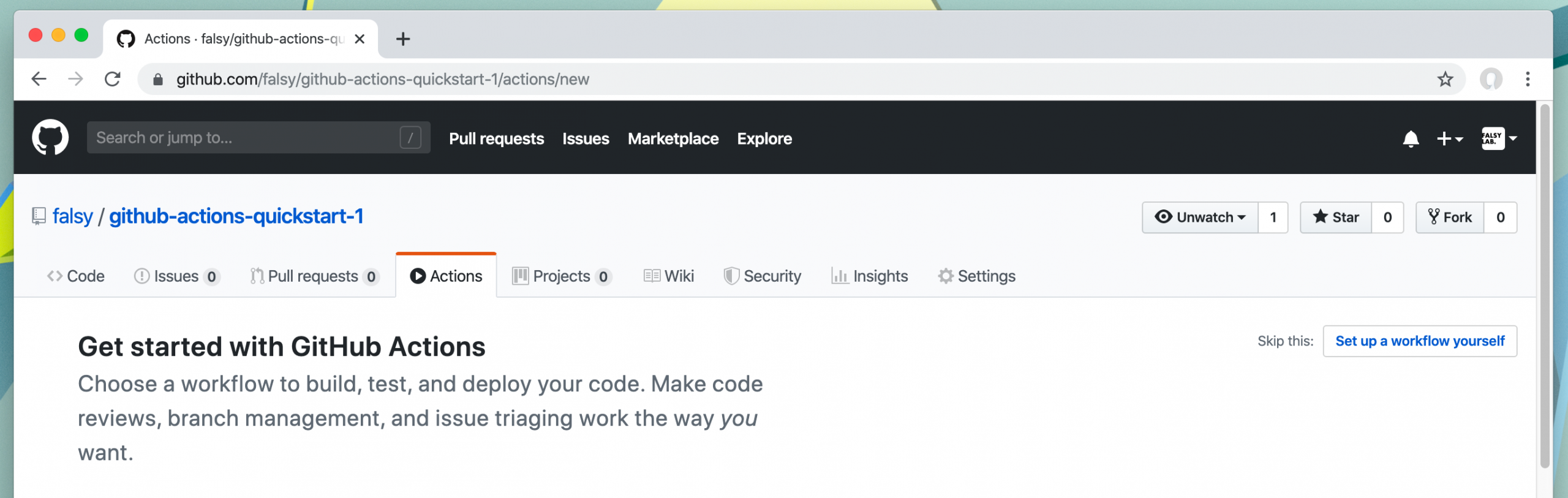
어느날인가 깃허브에 새로운 Actions 라는 탭이 추가되었습니다. 뚜둔!
(한참 전부터 Beta로 이미 서비스되고 있었다는 것을 몰랐다는 사실은 안 비밀..)

일단은 깃허브에 레파지토리를 하나 만들어 보았습니다. 그리고 과감하게 ‘Actions’ 탭 클릭!

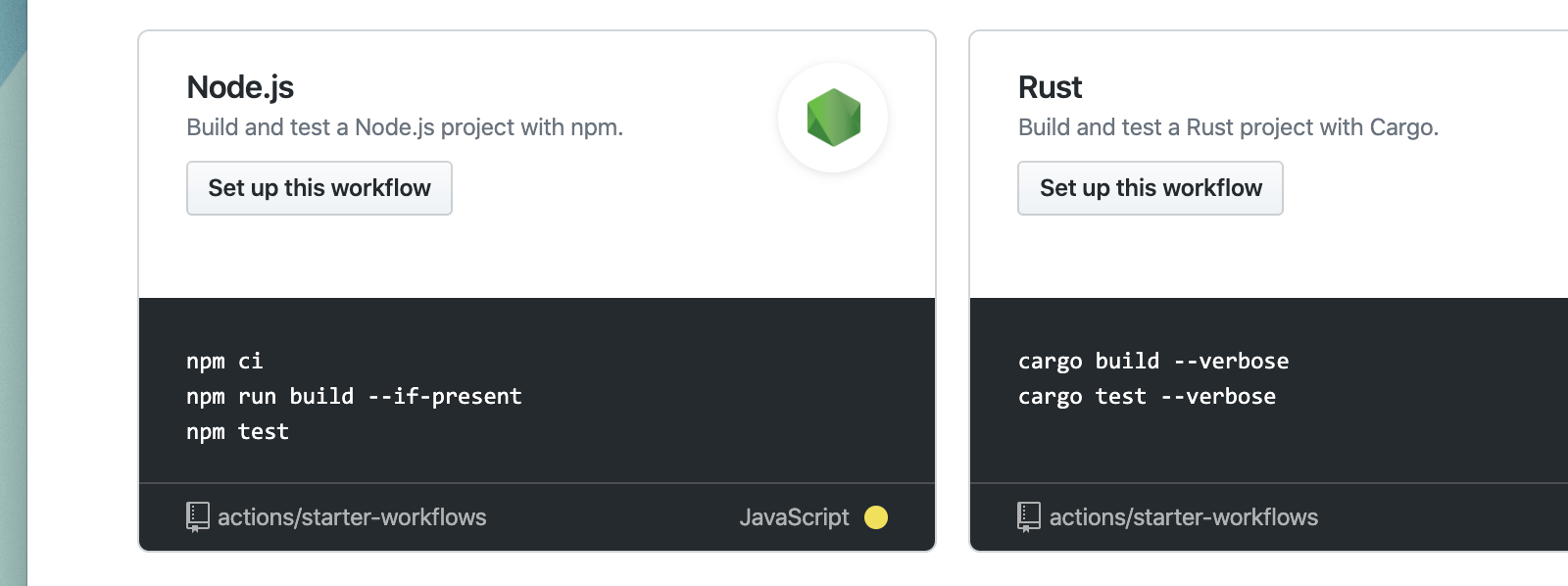
그리고 저는 가장 친숙하게 보이는 Node를 선택하였습니다.
아래의 문구를 보니 대충 npm build를 하고 npm test를 실행하는 샘플코드 인가봐요.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
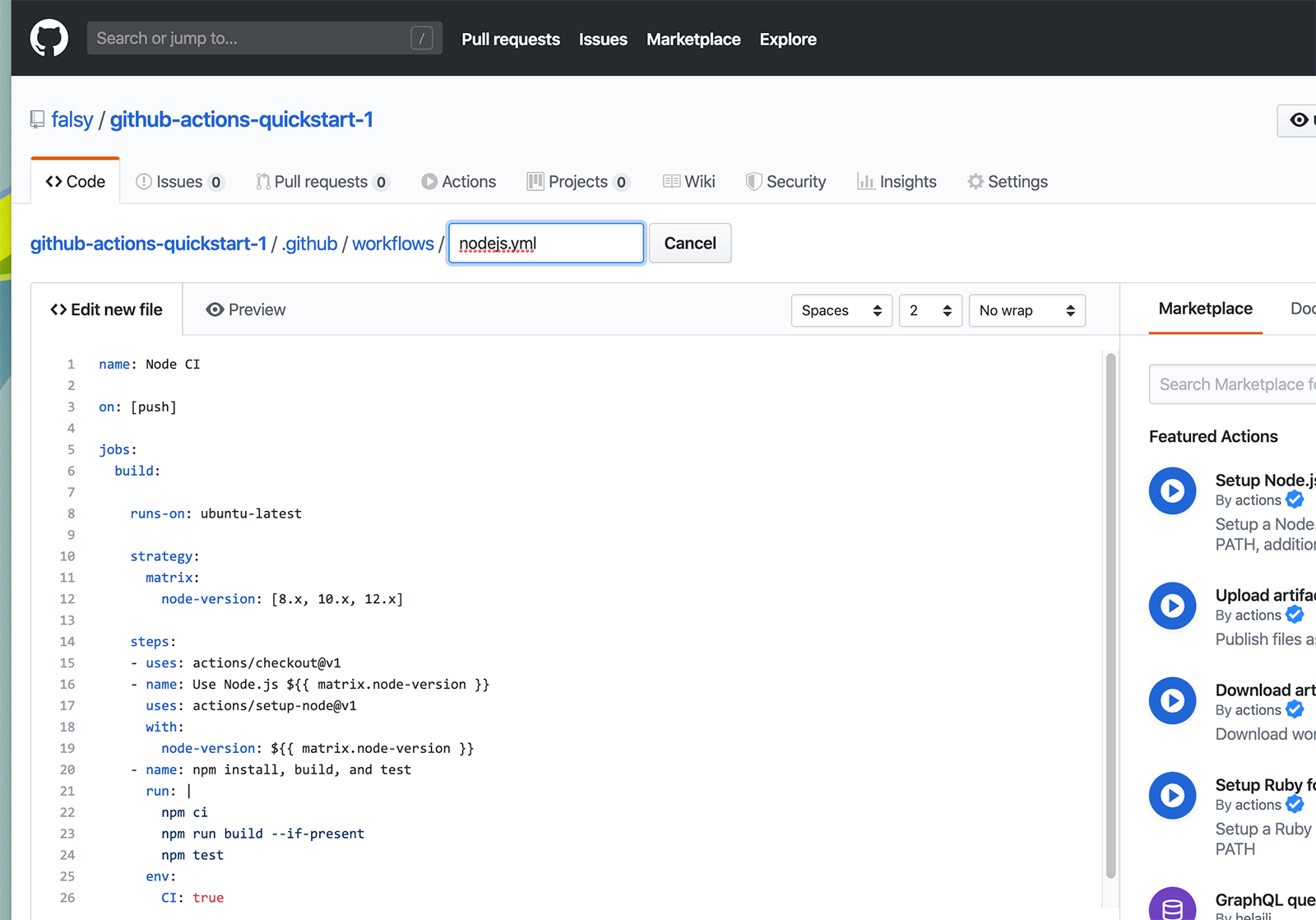
name: Node CI on: [push] jobs: build: runs-on: ubuntu-latest strategy: matrix: node-version: [8.x, 10.x, 12.x] steps: - uses: actions/checkout@v1 - name: Use Node.js ${{ matrix.node-version }} uses: actions/setup-node@v1 with: node-version: ${{ matrix.node-version }} - name: npm install, build, and test run: | npm ci npm run build --if-present npm test env: CI: true |
굉장히 익숙하지 않은 YAML 코드이지만, 대충 보았을때, on에 push가 있는 것으로 보아 레파지토리에 푸시될때 실행이 되고 OS는 최신의 Ubuntu가 켜지고 node-verions 8, 10, 12 버전에서 코드를 실행하려나 봅니다.
그리고 actions/checkout@v1, actions/setup-node@v1 이건 따로 정의한 적이 없는데 있는 것으로 보아 깃헙에서 기본적으로 내장되어 있는 액션이 아닐까 싶어요.
아마도 이름처럼 체크아웃하고 노드를 설치하겠죠?
그리고 run. 설치된 노드에서 수행하는 명령어를 입력하는 란인가 봐요.
npm ci, npm build, npm test 를 수행하고 끝나려나 봅니다.
역시 과감하게 ‘Start commit’ 버튼을 클릭!

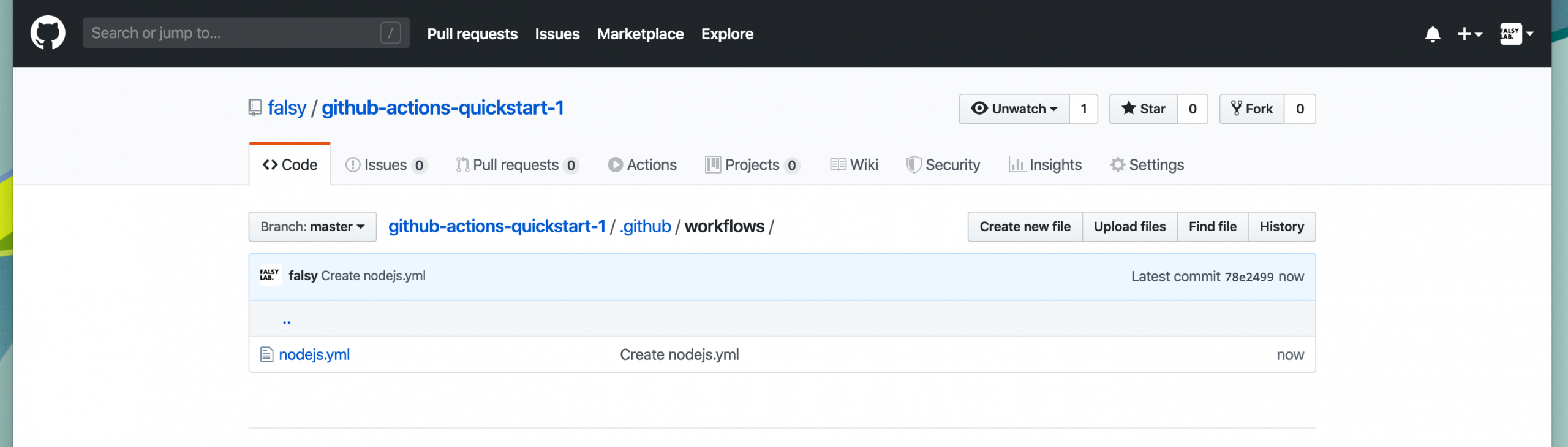
이렇게 새로운 파일들이 추가된걸 확인 할 수 있습니다.

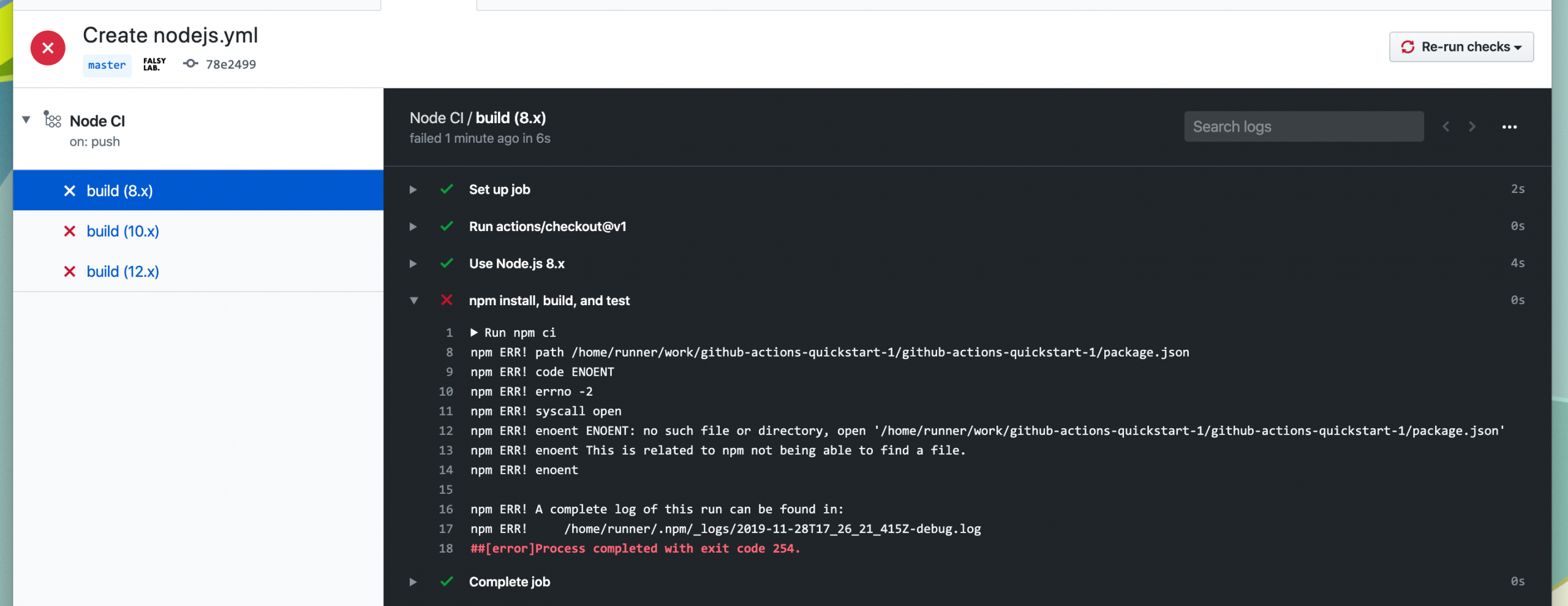
다시 ‘Actions’ 탭으로 이동해서 좀 전에 자동으로 만들어준 ‘Node CI’를 눌러서 확인해보면 위와 같이 npm install, build, and test 단계에서 실패한걸 확인 할 수 있습니다.
그렇죠. 빈 레파지토리이다 보니…
그러면 정말로 CI가 정상적으로 잘 동작하는지 한번 샘플 코드를 작성해서 커밋, 푸시 해보겠습니다.
새로 만든 레파지토리를 clone 받은 후 npm init을 하고 제가 주로 사용하는 Webpack과 Babel을 설치하고 간단하게 Mocha로 테스트 코드를 작성해보겠습니다.
|
1 |
$ npm install --save-dev @babel/core @babel/preset-env @babel/register babel-loader html-loader html-webpack-plugin webpack webpack-cli webpack-dev-server mocha |
우선 필요한 패키지들을 설치해 줍니다. Babel, Webpack, Mocha..
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// package.json { "name": "github-actions-quickstart-1", "version": "1.0.0", "description": "Github Actions를 사용해봅니다.", "main": "index.js", "scripts": { "start": "webpack-dev-server --mode development", "build": "webpack --mode production", "test": "mocha --require @babel/register" }, ... "devDependencies": { "@babel/core": "^7.7.4", "@babel/preset-env": "^7.7.4", "@babel/register": "^7.7.4", "babel-loader": "^8.0.6", "html-loader": "^0.5.5", "html-webpack-plugin": "^3.2.0", "mocha": "^6.2.2", "webpack": "^4.41.2", "webpack-cli": "^3.3.10", "webpack-dev-server": "^3.9.0" } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
// webpack.config.js const HTMLWeebPackPlugin = require('html-webpack-plugin'); module.exports = { module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, use: { loader: 'babel-loader' } }, { test: /\.html$/, use: [ { loader: 'html-loader', options: { minimize: true } } ] } ] }, plugins: [ new HTMLWeebPackPlugin({ template: './src/index.html', filename: './index.html' }) ] }; |
그리고 위와 같이 간단하게 webpack.config.js 파일을 작성합니다.
|
1 2 |
// src/service/functions.js export const toUpperCase = text => text.toUpperCase(); |
테스트 할 샘플 스크립트를 하나 만들고
|
1 2 3 4 5 6 7 8 9 10 |
// test/functions.spec.js const assert = require('assert'); const { toUpperCase } = require('../src/service/functions'); describe('Github Actions Test', () => { it('toUpperCase', () => { const textText = 'hello world'; assert.equal(toUpperCase(textText), 'HELLO WORLD'); }); }); |
그 밖의 코드는 깃허브 레파지토리에서 확인하실 수 있습니다.
https://github.com/falsy/blog-post-example/tree/master/github-actions-quickstart-1
test 폴더에 테스트 스펙도 작성해 주고 레파지토리에 푸시해 줍니다.
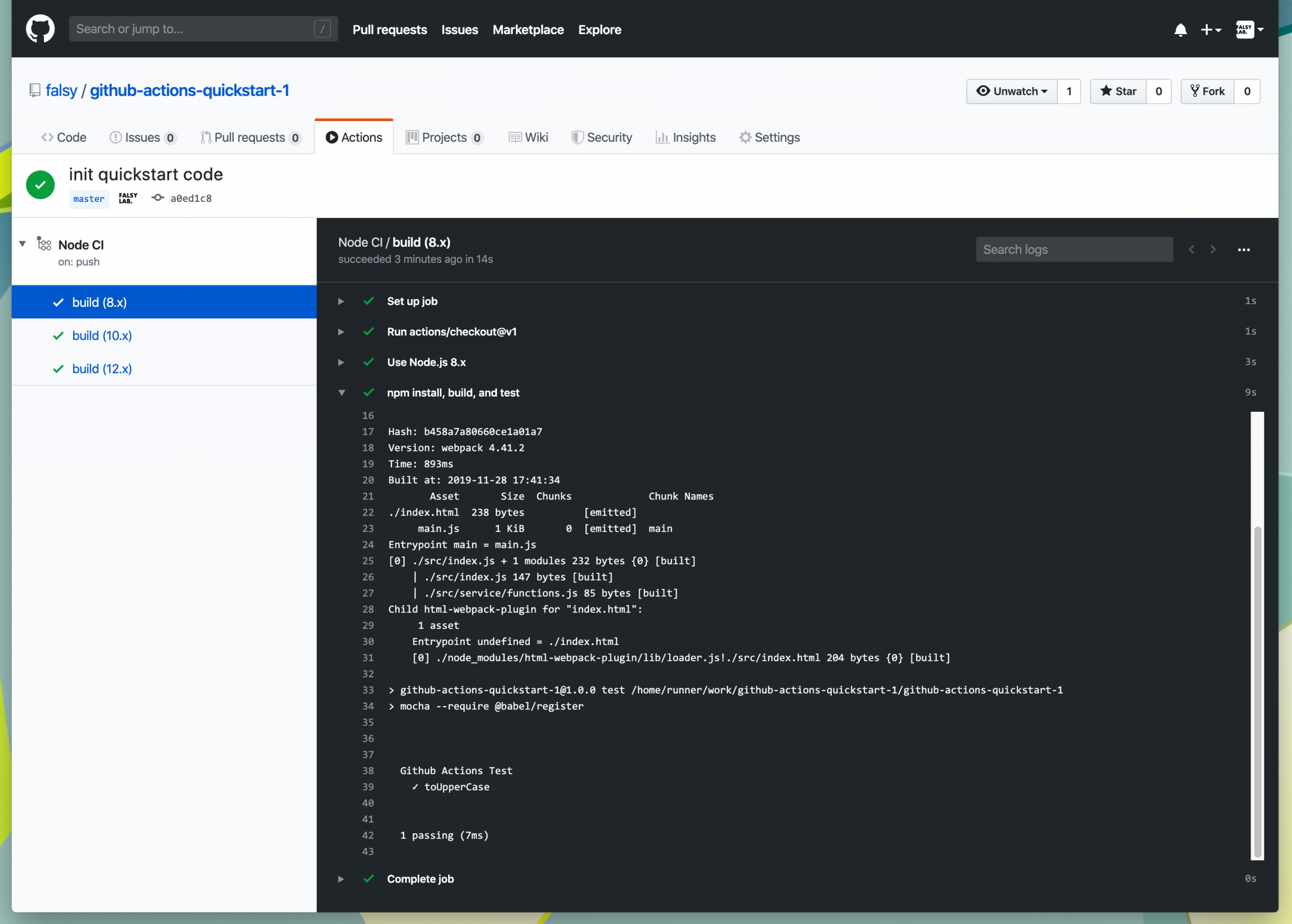
그러면 아까 샘플로 작성해두었던 ‘Node CI’가 on [push] 에서 실행하도록 했으니까 ‘Actions’탭의 ‘Node CI’가 진행이 된답니다.

짜잔! 그러면 위와 같이 정상적으로 설정해 두었던 예상 시나리오 – 우분투에서 Node를 설치하고 Node 8.x, 10.x, 12.x 버전에서 npm ci, npm build, npm test 까지 정상적으로 통과 했음을 확인 할 수 있습니다.
시간이 늦은 관계로.. 다음 이시간에..