
serverless-nextjs 프로젝트 스테이지 별로 나누어 설정, 배포하기
Nextjs에서 FCM을 통한 알림 수신하기
2022-11-14
Explanation
오늘은 FCM(Firebase Cloud Messaging)을 사용해서 웹에서 알림을 수신하는 방법을 적어보려합니다~
파이어베이스 프로젝트는 생성 되었다고 가정하고..

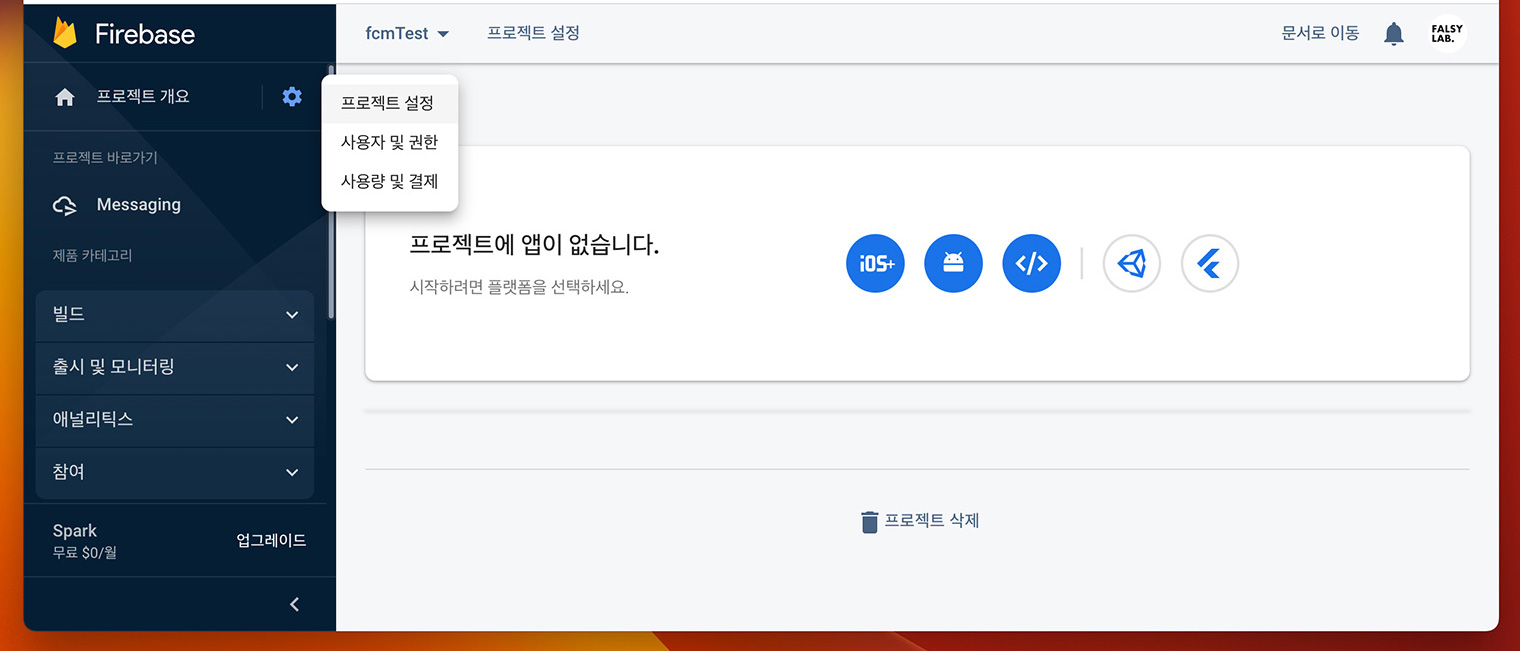
왼쪽에 톱니바퀴 아이콘을 눌러서 ‘프로젝트 설정’ 페이지로 이동 후 스크롤을 내려서 </> 아이콘을 선택해서 웹 플랫폼을 선택해 줍니다.
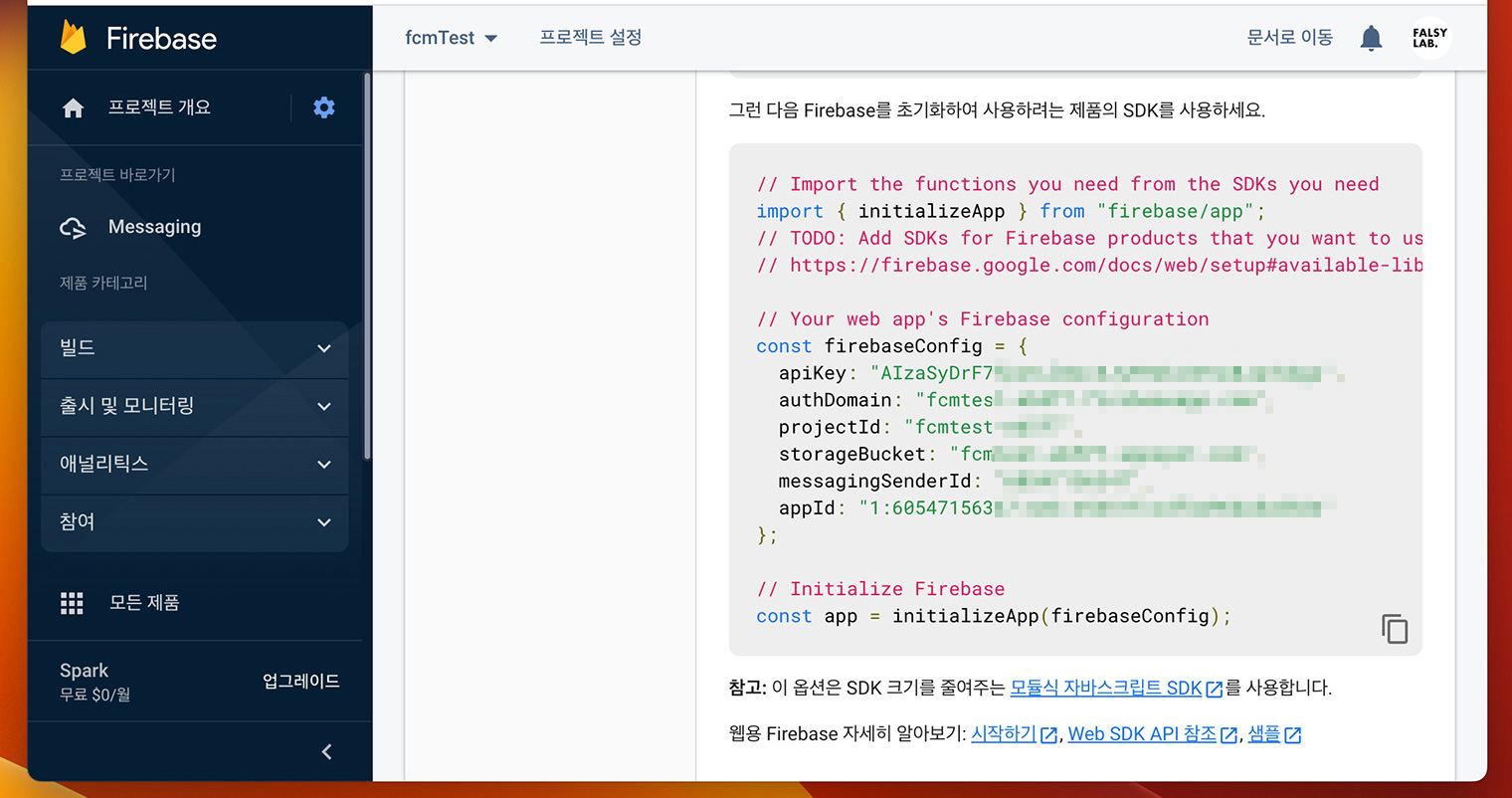
그리고 적당한 이름을 작성해주시고 ‘앱 등록’을 합니다.

그럼 위와 같이 코드들이 나오는데, ‘firebaseConfig’ 값들을 이따가 코드를 작성할때 해당 설정값에 넣어줄 거에요.
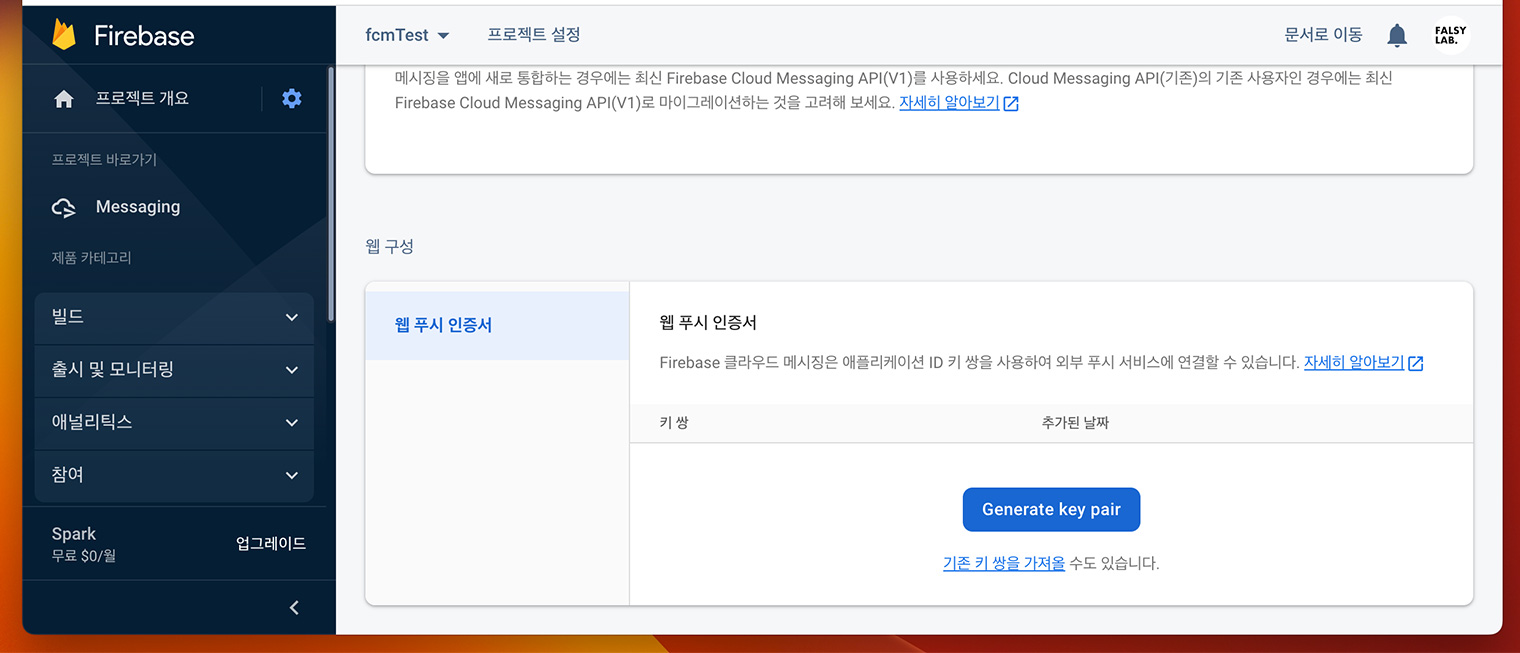
다음으로 ‘프로젝트 설정’ 페이지 상단에 ‘클라우드 메시징’ 탭으로 이동한 후 아래로 스크롤을 내려서

‘Generate key pair’ 버튼을 눌러서 인증서 키 값을 만들어 줍니다.
이 키값은 이따가 토큰 요청하는 코드에 사용할 거에요.
테스트에 사용된 코드는 https://github.com/falsy/blog-post-example/tree/master/next-js-fcm에서 모두 확인하실 수 있습니다.
(저는 간단하게 next, react, firebase 를 설치하였습니다.)
우선 nextjs 사용하니까 패키지 가장 밖에 public 디렉토리를 만들어 주시고 아래와 같이 ‘firebase-messaging-sw.js’ 파일을 추가해 줍니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// /public/firebase-messaging-sw.js importScripts('https://www.gstatic.com/firebasejs/9.14.0/firebase-app-compat.js'); importScripts('https://www.gstatic.com/firebasejs/9.14.0/firebase-messaging-compat.js'); // 이곳에 아까 위에서 앱 등록할때 받은 'firebaseConfig' 값을 넣어주세요. const config = { apiKey: '', authDomain: '', projectId: '', storageBucket: '', messagingSenderId: '', appId: '' }; // Initialize Firebase firebase.initializeApp(config); const messaging = firebase.messaging(); |
그리고
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
// /src/pages/index.js import React, { useEffect } from 'react' import { initializeApp } from 'firebase/app' import { getMessaging, onMessage, getToken } from 'firebase/messaging' const Index = () => { const onMessageFCM = async () => { // 브라우저에 알림 권한을 요청합니다. const permission = await Notification.requestPermission() if (permission !== 'granted') return // 이곳에도 아까 위에서 앱 등록할때 받은 'firebaseConfig' 값을 넣어주세요. const firebaseApp = initializeApp({ apiKey: '', authDomain: '', projectId: '', storageBucket: '', messagingSenderId: '', appId: '' }) const messaging = getMessaging(firebaseApp) // 이곳 vapidKey 값으로 아까 토큰에서 사용한다고 했던 인증서 키 값을 넣어주세요. getToken(messaging, { vapidKey: '' }).then((currentToken) => { if (currentToken) { // 정상적으로 토큰이 발급되면 콘솔에 출력합니다. console.log(currentToken) } else { console.log('No registration token available. Request permission to generate one.') } }).catch((err) => { console.log('An error occurred while retrieving token. ', err) }) // 메세지가 수신되면 역시 콘솔에 출력합니다. onMessage(messaging, (payload) => { console.log('Message received. ', payload) }) } useEffect(() => { onMessageFCM() }, []) return ( <div> <h1>hello world</h1> </div> ) } export default Index |
저는 간단하게, 이렇게 코드를 구성하였습니다~
위와 같이 코드를 다 작성이 되면 실행한 후 ‘개발자도구’ > ‘콘솔’로 이동해서
로그로 출력하게 했던 토큰값을 복사해 둡니다.
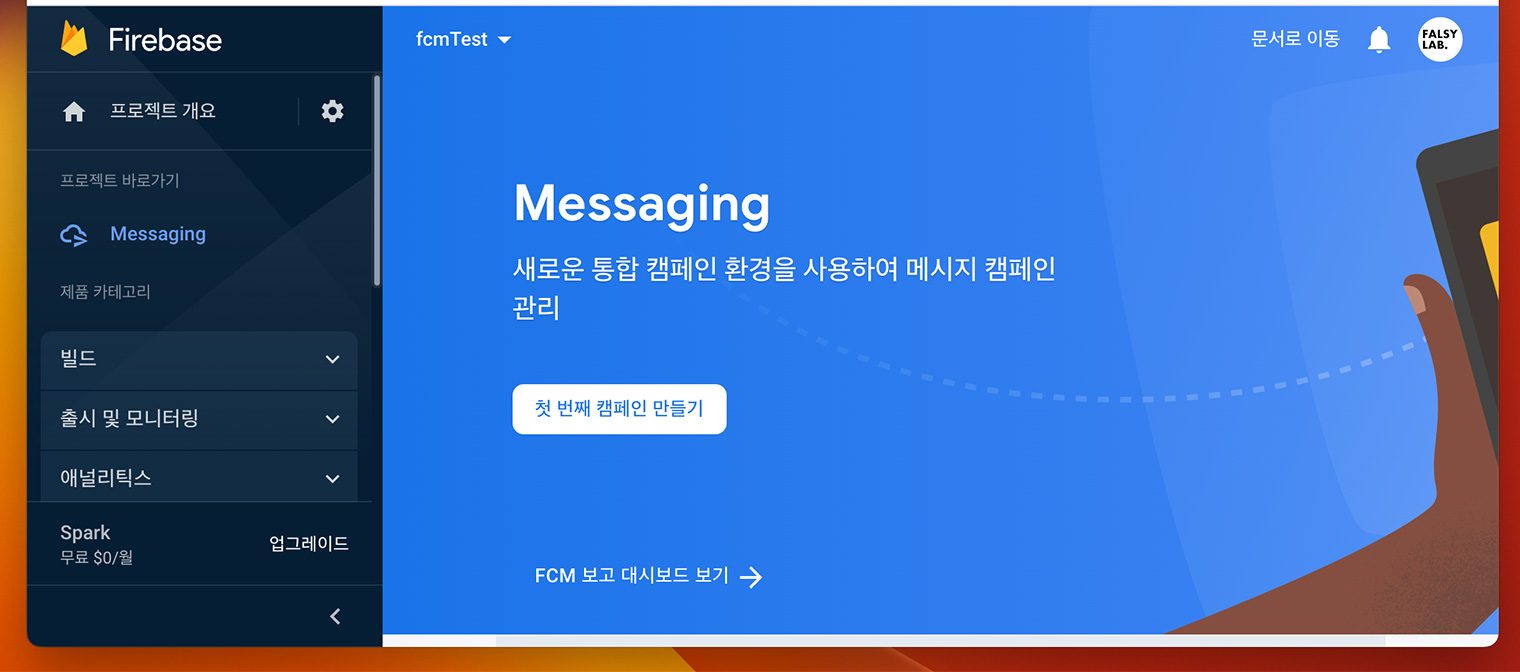
다시 파이어베이스로 돌아가서 ‘참여’ 매뉴에 있는 ‘messaging’을 선택합니다.

위와 같이 ‘첫 번째 캠페인 만들기’ 버튼을 선택합니다.

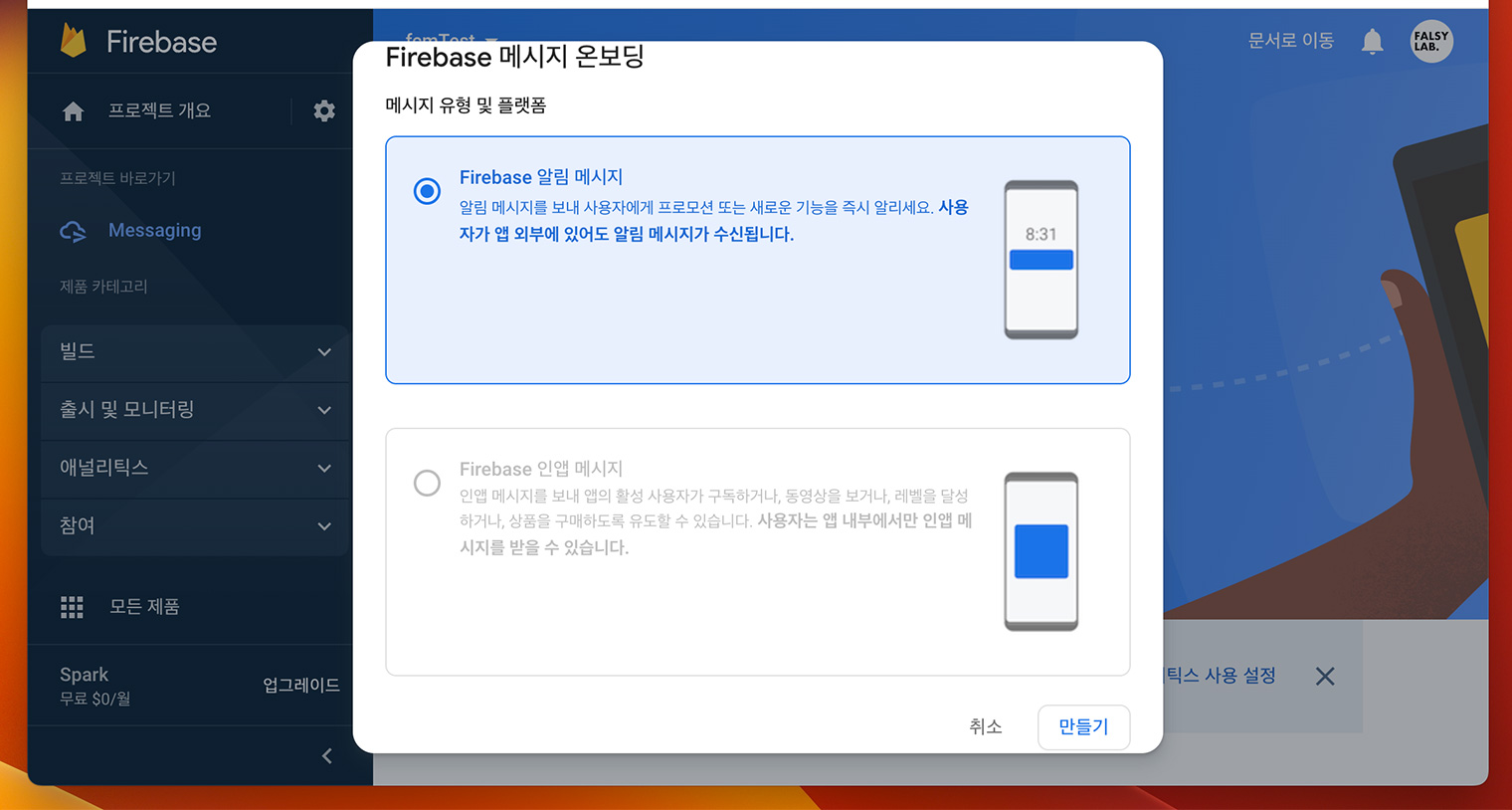
‘Firebase 알림 메시지’를 선택한 후 ‘만들기’ 버튼을 선택합니다.

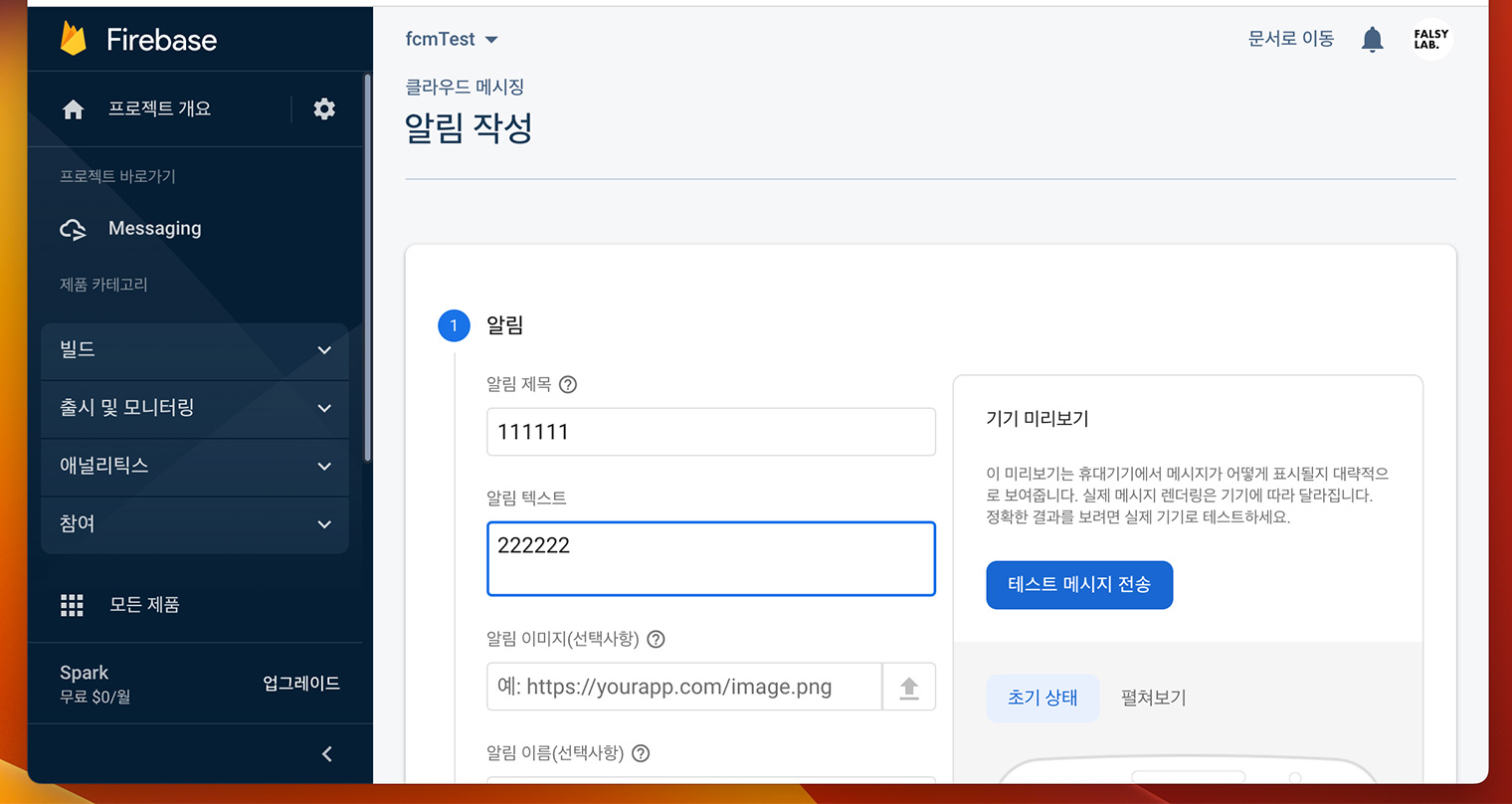
적당히 ‘알림 제목’과 ‘알림 텍스트’를 입력하시고 오른쪽에 ‘테스트 메시지 전송’ 버튼을 눌러줍니다.

아까 콘솔창에 출력시켜서 복사해두었던 토큰 값을 넣어준 후 ‘+’ 버튼을 누르고, 체크한 후
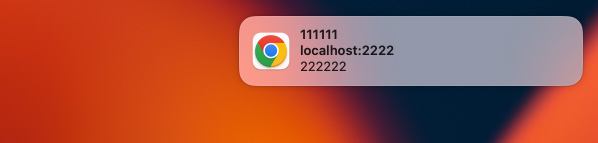
테스트 버튼을 누르면!

짜잔, 알림이 뜨는 것을 확인 할 수 있습니다.
* https://firebase.google.com/docs/cloud-messaging/js/client?hl=ko
* https://anywaydevlog.tistory.com/93
* https://www.techomoro.com/implement-push-notification-in-next-js-with-firebase-cloud-messaging/