
가상 환경이나 클라우드 환경의 MySQL을 외부에서 접속하는 방법을 알아봅니다
NodeJS에서 Firebase의 RemoteConfig 사용하기
2020-09-16
Explanation
오늘은 오랜만에 Firebase에 관련된 글을 적어보려고 합니다. 예전에 Firebase의 Hosting, Firestore, Functions를 사용해서 메모장 만들기를 간단하게 했었는데요.
https://falsy.me/firebase의-hosting-functions-firestore로-메모장-만들기/
오늘은 그것보다 더 간단한.. NodeJS에서 Firebase의 Remote Config 값을 불러오고, 수정하는 것에 대해 적어보려 합니다.
예전 글에서는 firebase cli를 썼었는데, 이번엔 사용하지 않을 거에요.
우선 https://console.firebase.google.com/ 로 이동해서 ‘+ 프로젝트 추가’ 영역을 선택한 후 프로젝트를 만들어 줍니다. 저는 remote-config-test 라는 이름으로 만들어 주었습니다.

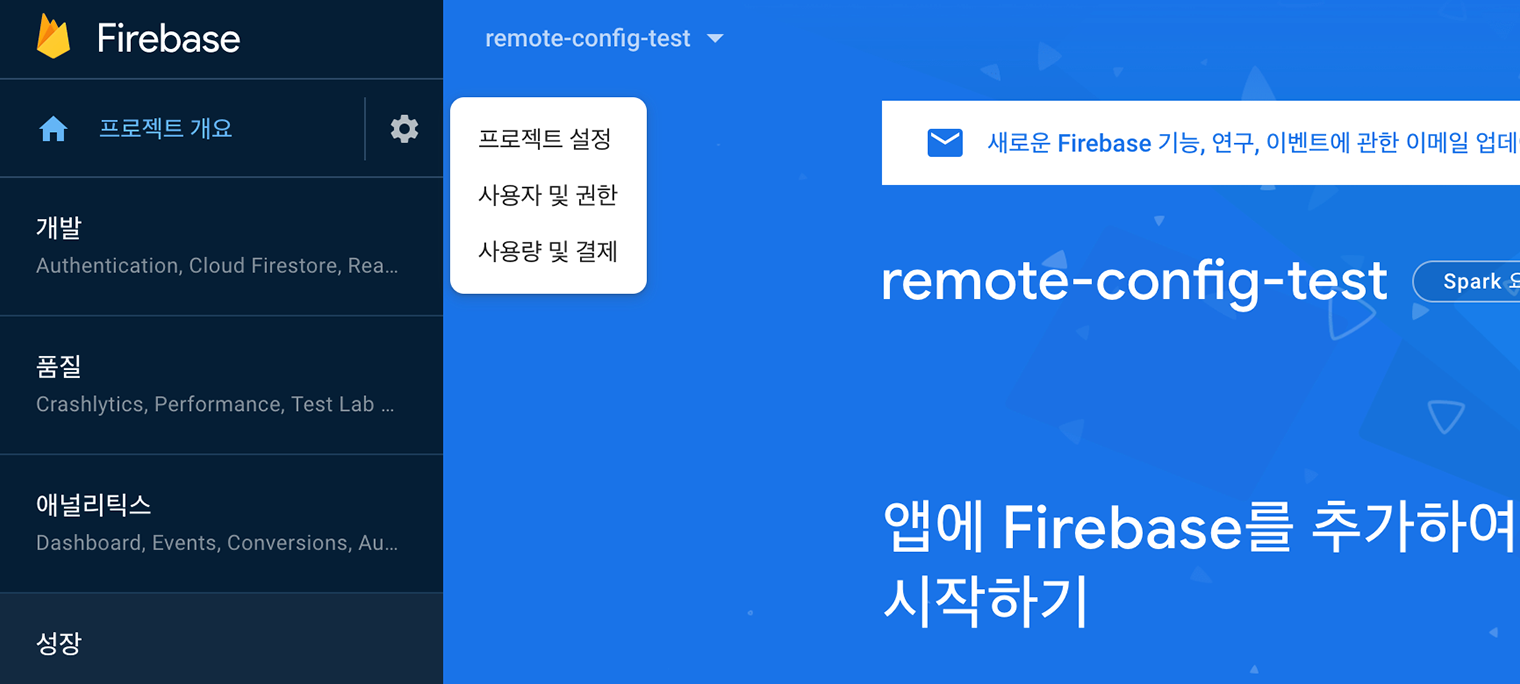
왼쪽에 톱니 바퀴를 눌러서 ‘사용자 및 권한’을 선택한 후 ‘서비스 계정’ 탭으로 이동해 줍니다.

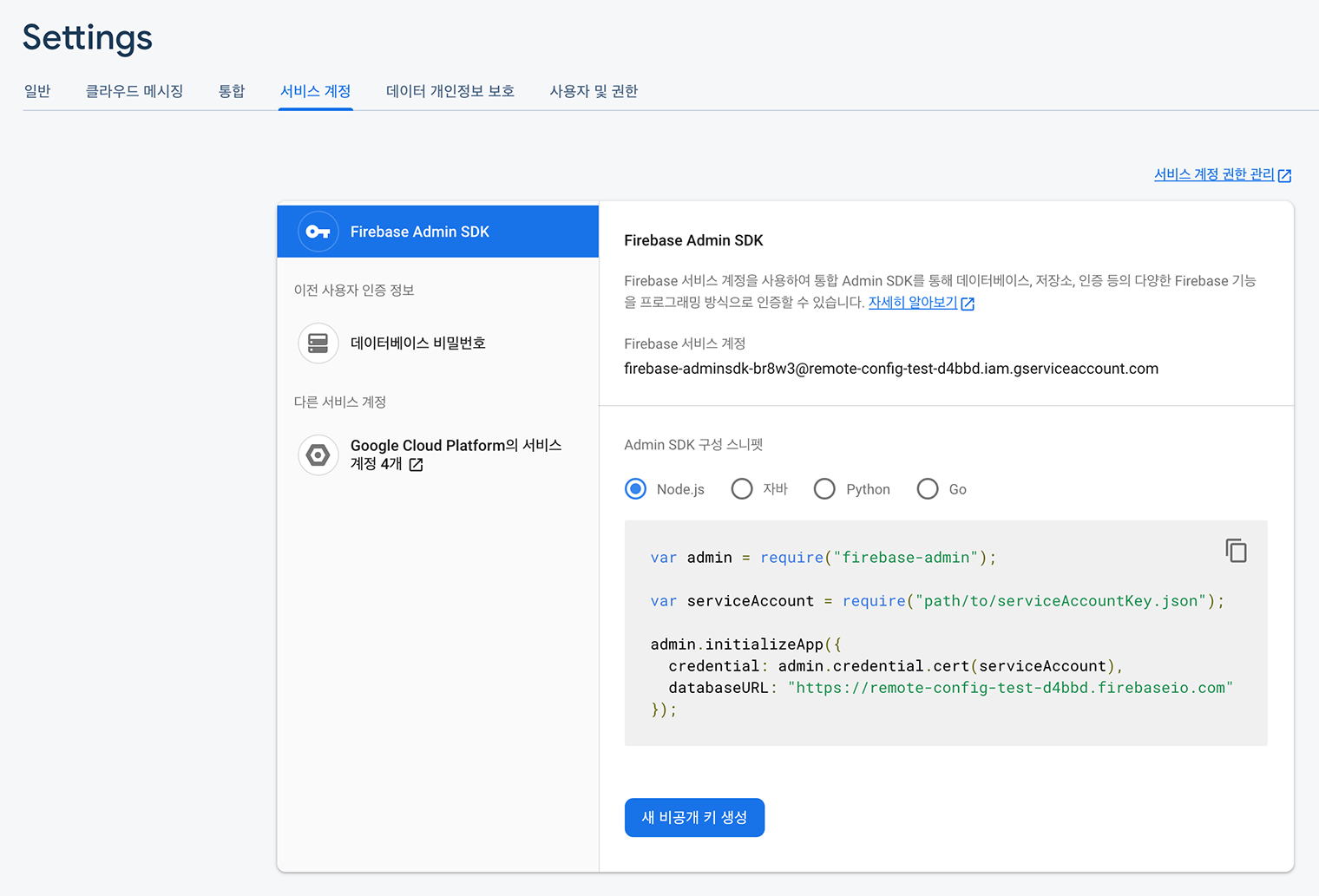
그리고 아래쪽에 보시면 ‘새 비공개 키 생성’ 버튼을 선택해서 json 파일을 다운 받습니다.
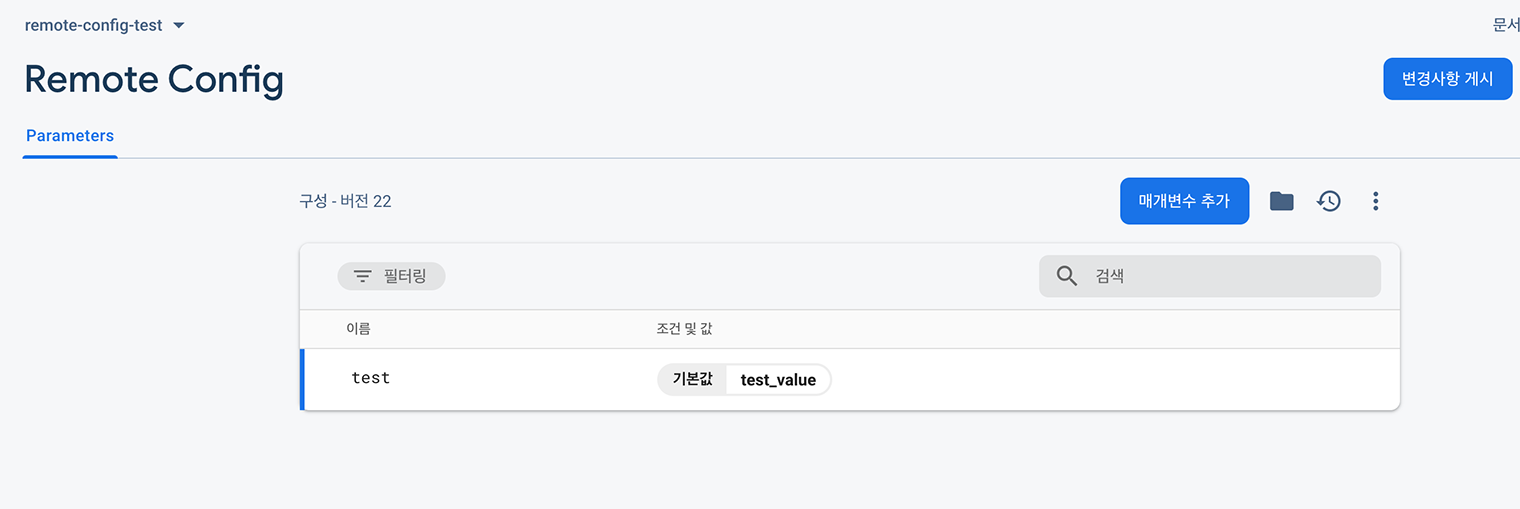
왼쪽 메뉴에 ‘성장’ 메뉴 안에 있는 ‘Remote Config’를 선택한 후 ‘매개변수 추가’ 버튼을 눌러서 새로운 변수를 추가해 보도록 하겠습니다. 저는 ‘test’ 라는 이름에 값은 ‘test_value’로 설정했습니다.

이제 본격적으로 코드를 작성하기 앞 서,
|
1 |
$ mkdir remote-config-test |
remote-config-test 라는 디렉토리를 만들고
|
1 |
$ cd remote-config-test |
그 다음으로 ‘npm init’을 해줄게요.
|
1 |
$ npm init |
그 다음으로 init 설정을 해주세요.
너무.. 자잘하게 적은 느낌이 문득..
|
1 |
$ npm install --save firebase-admin |
firebase-admin 패키지를 설치해줍니다.
그리고 아까 다운 받았던 json 파일을 살짝 이름을 바꿔서 쓰기 편하게 ‘config.json’으로 이름을 바꿔서 ‘remote-config-test’ 디렉토리 안에 넣고 index.js 라는 파일을 만들어서 코드를 작성하겠습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// index.js const admin = require("firebase-admin"); const serviceAccount = require("./config.json"); admin.initializeApp({ credential: admin.credential.cert(serviceAccount) }); const config = admin.remoteConfig(); async function init() { const template = await config.getTemplate(); template.parameters['test'] = { defaultValue: { value: 'update_value' } }; await config.validateTemplate(template); await config.publishTemplate(template); }; init(); |
여기에서 initializeApp을 호출할때 다운 받았던 json 파일을 사용했는데요. json 파일을 사용하지 않고 직접 값을 입력해줄 수 도 있답니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// index.js const admin = require("firebase-admin"); admin.initializeApp({ credential: admin.credential.cert({ projectId: "remote-config-test", clientEmail: "firebase-adminsdk-br8w3@remote-c....", privateKey: "-----BEGIN PRIVATE KEY-----\nMIIEvgIBADANBgk..." }) }); const config = admin.remoteConfig(); async function init() { const template = await config.getTemplate(); template.parameters['test'] = { defaultValue: { value: 'update_value' } }; await config.validateTemplate(template); await config.publishTemplate(template); }; init(); |
위와 같이 작성할 수도 있답니다. 위에 작성된 내용은 json 파일을 열어보시면 안에 있답니다.
|
1 |
$ node index.js |
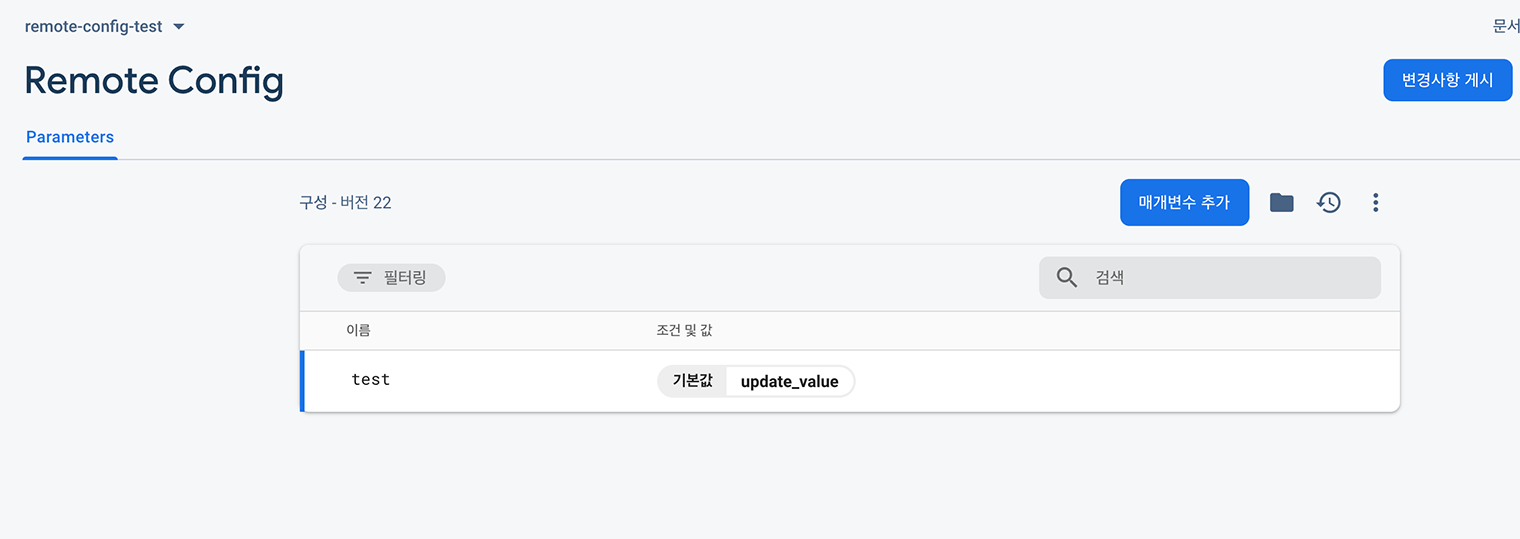
이렇게 스크립트를 실행하고 Remote Config에서 확인해 보시면,

짜잔! 이렇게 바뀐 것을 확인할 수 있습니다.
만약에, AWS에서 SSM의 파라미터 스토어에 privateKey를 등록하여 사용한다고 하신다면, 값 안에 있는 \n의 값이 문자열로 저장되기 때문에 가져와서 사용하실 때 한번 리플레이스를 해주셔야 인증 오류가 뜨지 않는 답니다.
|
1 2 3 4 5 6 7 |
admin.initializeApp({ credential: admin.credential.cert({ projectId: projectId, clientEmail: clientEmail, privateKey: privateKey.replace(/\\n/g, '\n') }) }); |