ECMAScript 2015(ES6) #1 추가된 기본 문법
Serverless Framework를 사용하여 NextJS 프로젝트를 AWS Lambda를 통해 배포하기
2020-09-03
Explanation
[2021-06-21]
‘serverless-nextjs-plugin’은 1년 넘게 업데이트가 진행되고 있지 않습니다.
이 글 보다는, 이후에 포스팅 한 아래의 글을 보시는 것이 조금이나마 더 도움이 될 것 같습니다.
https://falsy.me/새로운-버전-serverless-framework를-사용하여-nextjs-프로젝트를-aws-lambda를-통/
[그 밖의 관련 포스팅]
* serverless-nextjs를 통해 개발, 상용 스테이지로 나눠서 배포하기
https://falsy.me/serverless-nextjs/
* serverless-next.js를 사용한 배포에서 새로운 Role이 계속 생성되는 문제 해결하기
https://falsy.me/소소한-개발-일지-serverless-next-js를-사용한-배포에서-새로운-role/
오늘은 제목 그대로 Serverless Framework를 사용해서 Nextjs를 AWS의 Lambda를 통해 배포하는 방법에 대해 적어보려합니다.
처음에는 간단히 이전에 작성했던 글처럼(https://falsy.me/aws의-로드-밸런서elb와-람다lambda를-사용해서-간단한-koaserverless-http-api/) koa나 express서버를 Serverless-http 통해서 Lambda를 뚝딱하고 만들 수 있을 줄 알았는데, 쉽게 구현하는 방법은 잘 모르겠더라고요.
분명 그렇게도 구현할 수 있을 거 같긴한데(아직 nextjs를 사용한 지 얼마 안 돼서…) 그건 나중에 잘 알게되면 다시 포스팅하기로 하고, 이번 포스팅은 https://www.serverless.com/blog/serverless-nextjs 이 글을 참고해서 작성되었습니다.
우선은 최종 코드는 https://github.com/falsy/typescript-serverless-nextjs-boilerplate를 참고하시면 바로 확인하실 수 있습니다.
앞서 이야기한 대로 이번 포스팅은 ‘serverless-nextjs’를 사용할 건데요, serverless-nextjs를 사용하면 간편하게 AWS CloudFormation을 통해서 nextjs로 개발된 프로젝트를 S3 버킷을 만들어서 업로드 해주고 그 버킷에 올라간 프로젝트를 가져다 응답해줄 Lambda@Edge를 만들어서 업로드해주고 그 Lambda와 연결된 API Gateway를 만들어주고 그 Gateway에 연결된 CloudFront를 만들어 준답니다.
와우.. 알고 있었지만, 적고 보니까 정말 다 해주네요.
너무 대책 없이 설명한거 같아서 ‘serverless-nextjs’에 작성된 아키텍처 이미지를 첨부합니다.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// package.json { "name": "typescript-serverless-nextjs", "version": "1.0.0", "description": "typescript serverless nextjs react boilerplate", "main": "index.js", "scripts": { "dev": "next", "build": "next build", "start": "next start", "deploy": "serverless deploy" }, "author": "falsy", "license": "WTFPL", "dependencies": { "next": "^9.5.2", "react": "^16.13.1", "react-dom": "^16.13.1", "ts-jest": "^26.2.0" }, "devDependencies": { "@types/react": "^16.9.46", "@types/react-dom": "^16.9.8", "serverless": "^1.80.0", "serverless-nextjs-plugin": "^2.5.2-alpha.0", "typescript": "^3.9.7" } } |
타입스크립트 부분은 핵심은 아니까 제외하고 next, react, react-dom, serverless, serverless-nextjs-plugin를 설치했답니다.
여기엔 작성되지 않았지만 aws-cli 도 설치되어있어야 합니다.
이 부분도 핵심은 아니지만 간단하게 코드를 적어보자면,
|
1 2 3 4 |
// next.config.js module.exports = { target: "serverless" }; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// src/pages/index.jsx import Head from 'next/head'; const Index = () => { return ( <div className={'wrap'}> <Head> <title>Typescript Serverless Nextjs React Boilerplate</title> </Head> <h1>hello world</h1> </div> ); } Index.getInitialProps = () => ({ blah: 'blah' }); export default Index; |
이 부분이 중요한 부분이겠네요.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// serverless.yml service: ts-serverless-nextjs provider: name: aws runtime: nodejs12.x // node 12 버전을 사용하고 stage: dev // 스테이지는 개발버전으로 region: ap-northeast-2 // 리전은 서울 plugins: - serverless-nextjs-plugin // serverless-nextjs-plugin 을 사용하고 custom: name: ts-serverless-nextjs serverless-nextjs: assetsBucketName: "ts-serverless-nextjs-${self:provider.stage}" // nextjs로 설정할 s3 버킷의 이름을 정해주고 cloudFront: true // cloudfront를 사용하지 여부를 정합니다. package: exclude: - ./** |
여기서 사용할 s3 버킷 이름을 정해주는데, 실제로 저 이름의 버킷을 만들고 이름을 적어주는 것이 아니고 이곳에 이름을 적어주면 해당 이름으로 버킷이 생성된답니다.
(반대로 이야기하면, 기존 버킷에 중복되지 않는 이름으로 작성해주야합니다.)
앞서 이야기한 대로 AWS CLI가 설치되어 있어야합니다.
정상적으로 CLI가 설치되어 있고,
|
1 |
$ aws configure |
AWS의 액세스키와 시크릿키를 작성하셨다면,
|
1 |
$ vi ~/.aws/credentials |
|
1 2 3 |
[default] aws_access_key_id = .... aws_secret_access_key = .... |
이와 비슷하게 설정이 되어있겠죠?
만약 별도의 인증값으로 사용하신다면
|
1 2 3 4 5 6 7 |
[default] aws_access_key_id = .... aws_secret_access_key = .... [nextjs] aws_access_key_id = .... aws_secret_access_key = .... |
위와 같이 nextjs라는 이름으로 추가로 등록하여 사용하신다면 이후에 deploy 하실 때 커맨드 뒤에 ‘ –aws-profile nextjs’ 라고 추가해주시면 됩니다.
벌써 기본적인 설정이 끝났답니다. 그럼 이제 배포해볼까요?
|
1 |
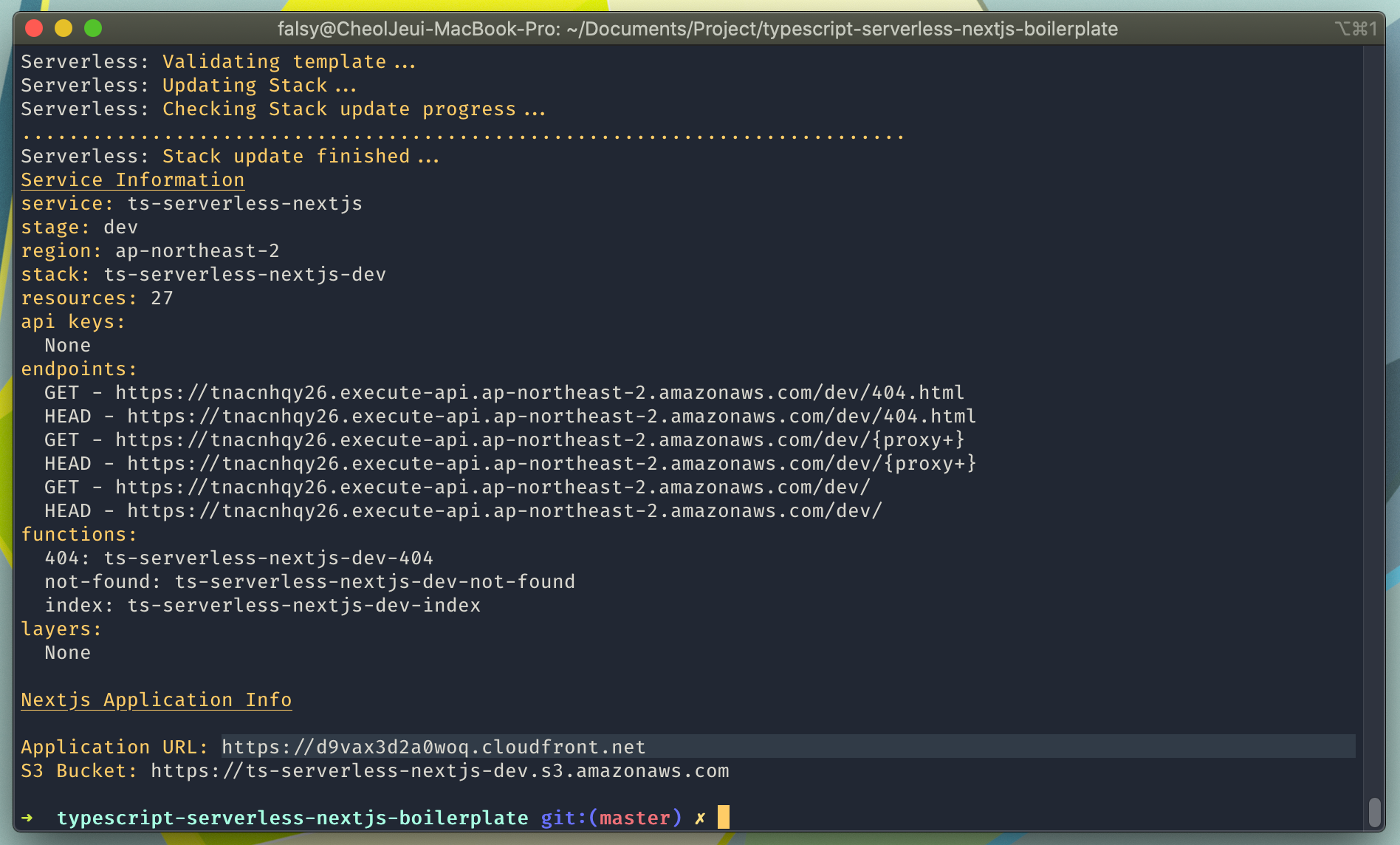
$ npm run deploy |

위와 같이 쭈루룩 진행이되고 최종적으로 애플리케이션 URL이 ‘https://d9vax3d2a0woq.cloudfront.net’로 배포 되었다는 것을 확인할 수 있답니다.
한번 확인해볼까요?

짜잔~ 잘 뜨는 것을 확인할 수 있답니다.
Cloud Fomation

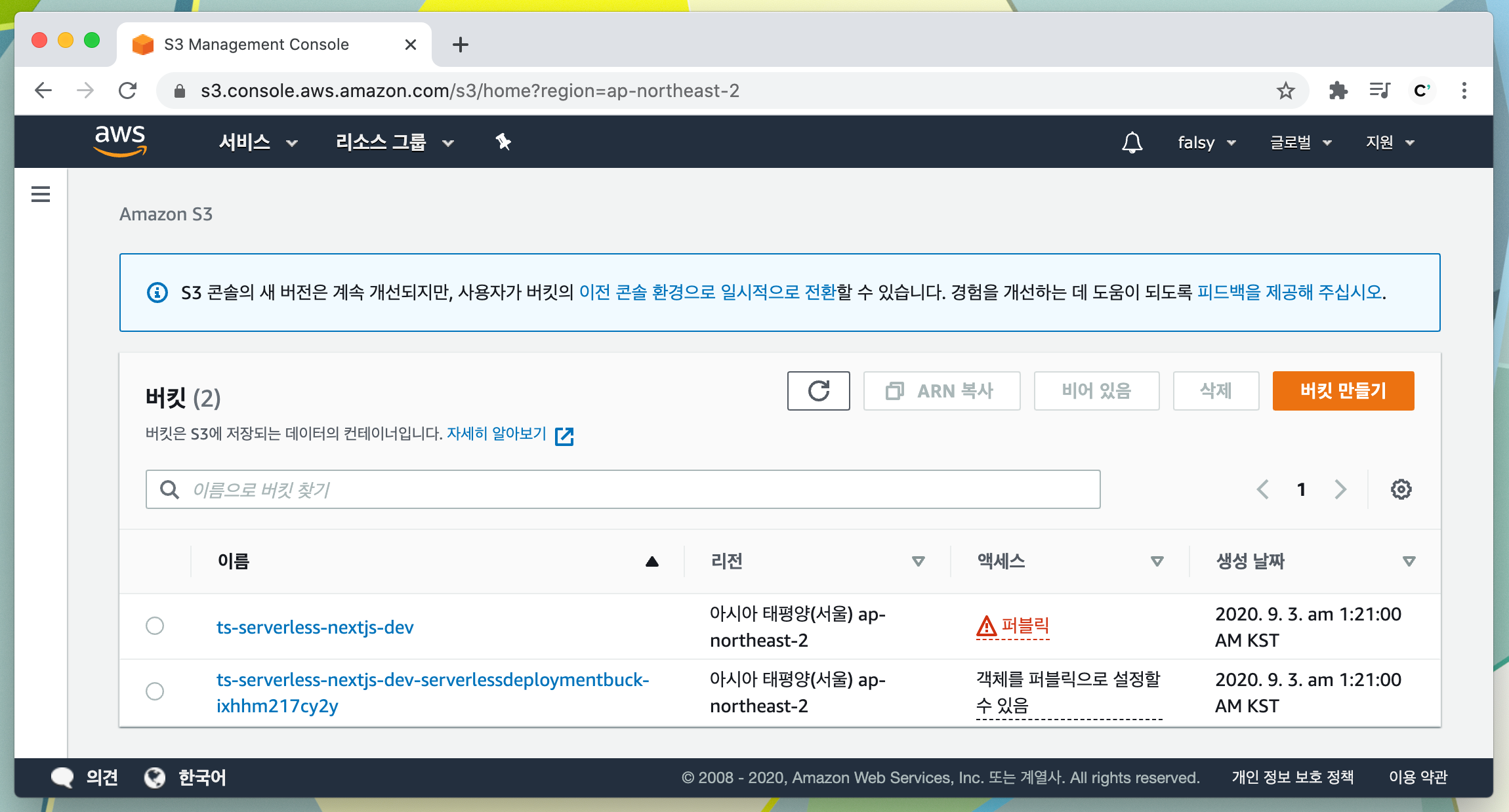
S3

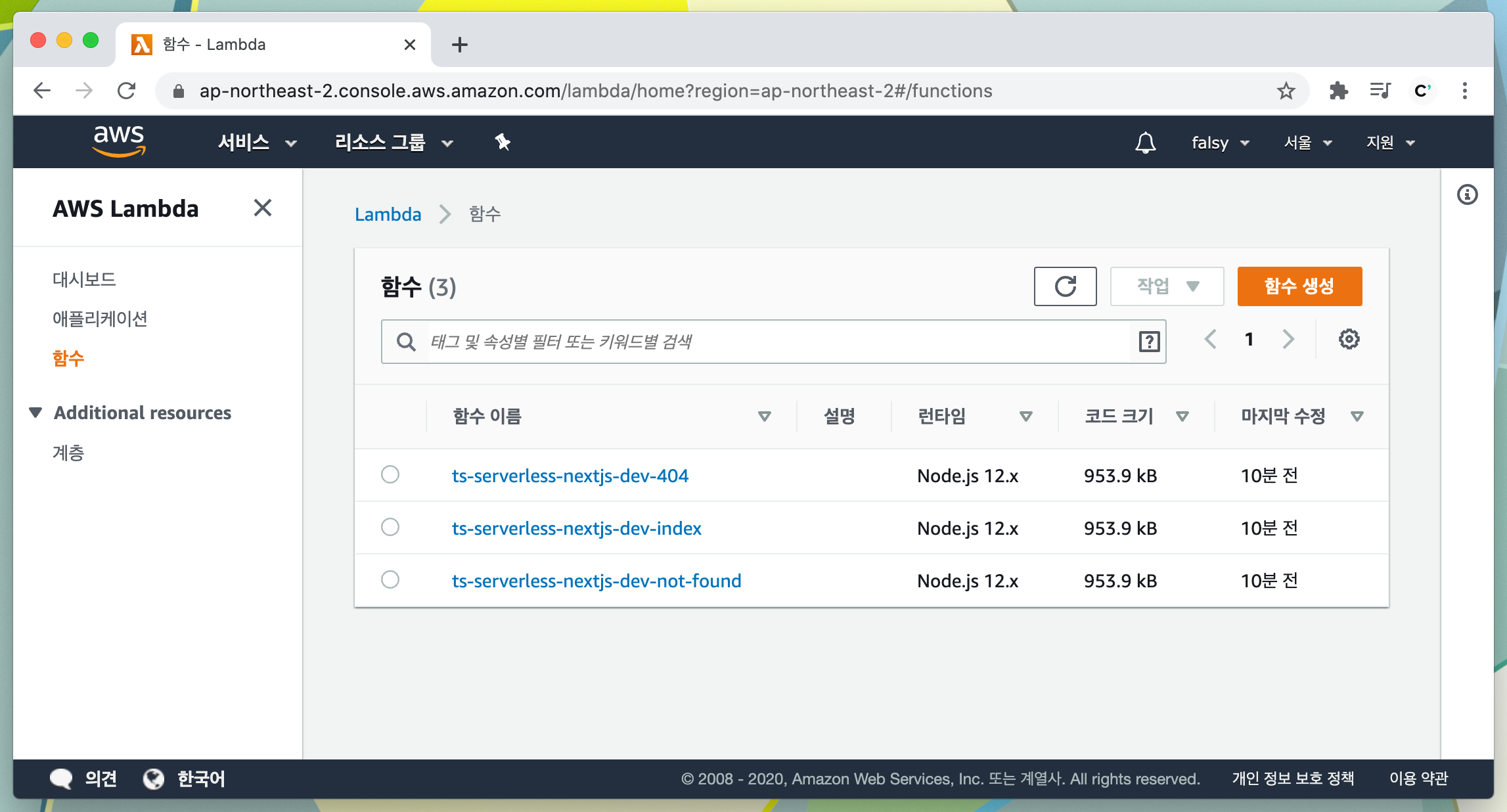
Lambda

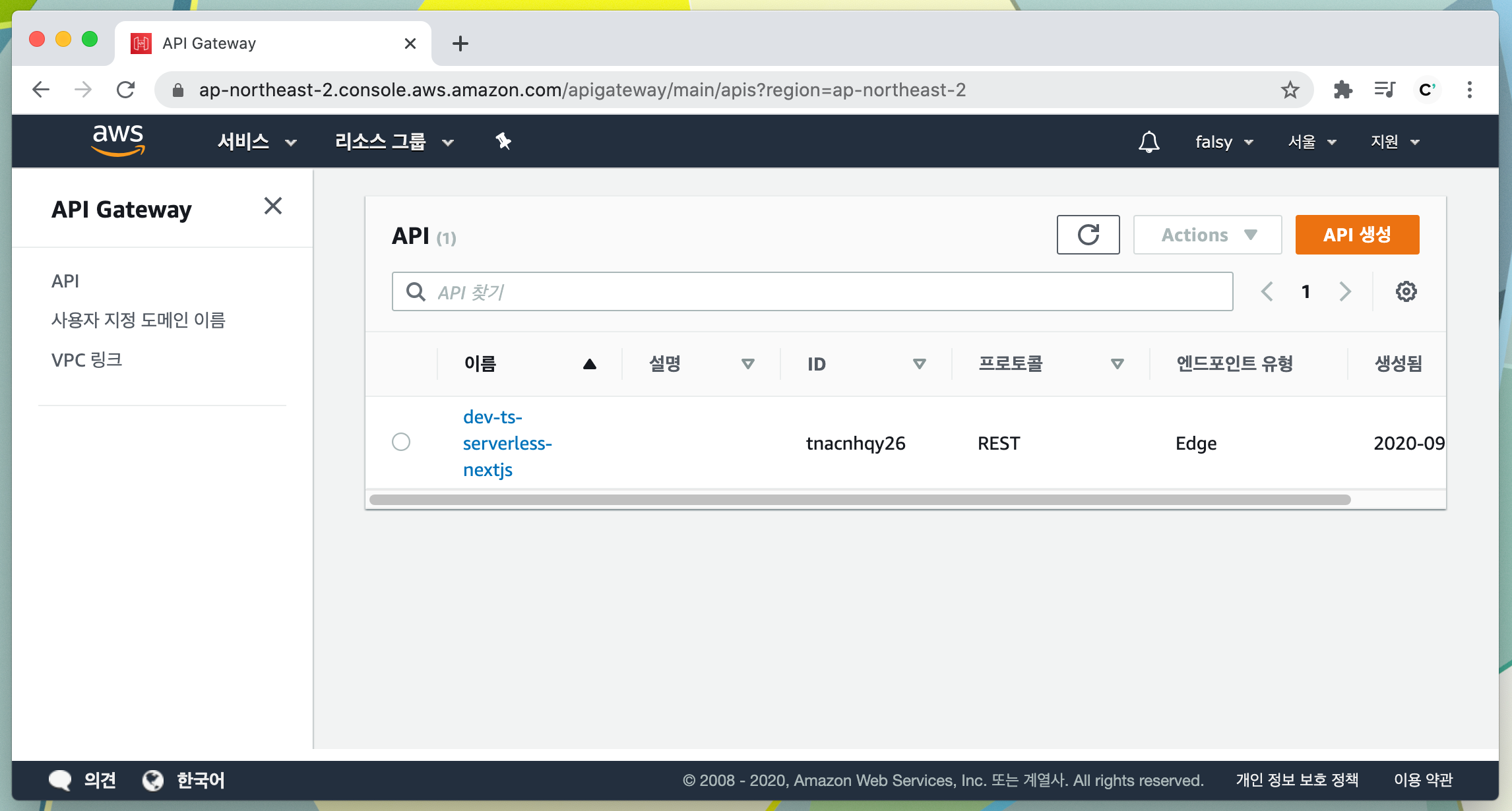
API Gateway

Cloud Front